Landing page to coś więcej niż zwykła strona. To narzędzie, które ma jedno proste zadanie ? skłonić odwiedzającego do działania. Bez zbędnych rozpraszaczy, bez nadmiaru informacji. To miejsce, które prowadzi użytkownika prosto do celu, jakim może być zakup, zapis na newsletter czy pobranie e-booka.
W tym artykule dowiesz się, jak zaprojektować landing page, który naprawdę działa. Skupimy się na tym, co liczy się najbardziej ? konkretach. Pokażę Ci, jak krok po kroku stworzyć stronę, która przyciągnie uwagę i zwiększy ilość konwersji.
Spis treści
- Kliknij i przejdź od razu do galerii przykładowych landing page
- Kluczowe informacje dotyczące tworzenia skutecznych landing page’y:
- Dlaczego landing page są tak ważne?
- Jakie cechy powinna mieć skuteczna strona lądowania (landing page / one page)?
- Polecamy hosting: HOSTIDO – z kodem: AUTHORITY-SEO otrzymasz aż 20% rabatu na hosting! 😉
- Jak zwiększyć zaangażowanie użytkownika?
- Częste błędy w projektowaniu landing page
- Narzędzia wspierające tworzenie skutecznych landing page
- Jak landing page wpisuje się w szerszą strategię marketingową?
- Przykłady ciekawych i dobrze zaprojektowanych landing page’y
- Kilka słów na koniec…
Kliknij i przejdź od razu do galerii przykładowych landing page
Kluczowe informacje dotyczące tworzenia skutecznych landing page’y:
- Landing page ma jeden cel: skłonić użytkownika do działania. Im mniej rozpraszaczy, tym większa szansa na konwersję.
- Wizualna jakość strony musi być wysoka ? profesjonalny design, spójne kolory, dobrze dobrane czcionki i grafiki o wysokiej rozdzielczości budują zaufanie i przyciągają uwagę.
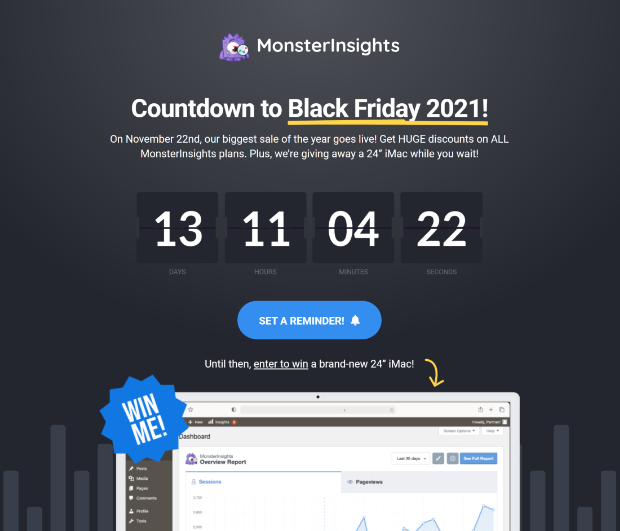
- Tworzenie poczucia pilności (np. timer odliczający czas do końca promocji lub komunikat o ograniczonej liczbie miejsc) motywuje użytkowników do szybkiej decyzji.
- Jasne i konkretne CTA (wezwanie do działania) to klucz do konwersji. CTA musi być dobrze widoczne, zawierać konkretną korzyść i prowadzić użytkownika do działania, np. “Zapisz się teraz”, “Kup z 20% zniżką”.
- Spójność kampanii reklamowej i landing page: Reklamy muszą prowadzić do strony, która dokładnie odpowiada ich treści. Brak spójności dezorientuje użytkowników i obniża konwersję.
- Cross-selling i upselling ? oferuj użytkownikom dodatkowe produkty lub ulepszone wersje w zamian za szybszą decyzję. Dobrze zaprojektowane oferty dodatkowe mogą zwiększyć wartość koszyka.
- Szybkość strony ma ogromne znaczenie ? strony, które ładują się wolniej niż 2-3 sekundy, tracą większość użytkowników. Zainwestuj w szybki hosting oparty na SSD/NVMe oraz narzędzia takie jak Redis i LiteCache do optymalizacji wydajności.
- Testy A/B to najlepszy sposób na optymalizację strony. Zmieniaj jeden element na raz (nagłówek, CTA, układ strony) i sprawdzaj, co działa lepiej.
- Heatmapy (np. Hotjar) pozwalają śledzić, na które elementy strony użytkownicy klikają najczęściej i gdzie przewijają stronę. Dzięki temu łatwo zobaczyć, co przyciąga uwagę, a co wymaga poprawy.
- Dowody społeczne (opinie klientów, recenzje) budują zaufanie i zwiększają prawdopodobieństwo konwersji. Pokaż, jak inni skorzystali z Twojej oferty.
- Optymalizacja mobilna to obowiązek, nie opcja. Upewnij się, że strona ładuje się szybko i dobrze wygląda na urządzeniach mobilnych. Responsywność i łatwość obsługi na małych ekranach to klucz do sukcesu.
Dlaczego landing page są tak ważne?
Landing page mają jeden, jasno określony cel ? skłonić użytkownika do podjęcia akcji. W przeciwieństwie do standardowych stron internetowych, które oferują różne opcje, landing page skupiają się na jednym konkretnym działaniu. Im mniej rozpraszaczy, tym większe szanse na konwersję.
Zastanów się, ile razy kliknąłeś w reklamę, a potem trafiłeś na stronę, gdzie było tyle opcji, że w końcu zrezygnowałeś. Właśnie dlatego landing page są takie ważne ? upraszczają ścieżkę dla użytkownika, nie oferując mu dziesiątek dróg do wyboru, ale tylko jedną. Dzięki temu wzrasta prawdopodobieństwo, że odwiedzający zrobi to, czego oczekujesz.
Landing page to także kluczowy element w kampaniach reklamowych, takich jak Google Ads czy Facebook Ads. Każde kliknięcie kosztuje, więc jeśli strona, na którą trafia użytkownik, nie jest dobrze zaprojektowana, tracisz pieniądze. Dlatego tak ważne jest, żeby każda kampania prowadziła do landing page, który jest stworzony z myślą o konwersji.
Jakie cechy powinna mieć skuteczna strona lądowania (landing page / one page)?
Nie ma jednej uniwersalnej recepty na idealny landing page, ale istnieje kilka kluczowych zasad, które sprawiają, że strony te po prostu działają. Jeśli chcesz przyciągnąć użytkowników i przekonać ich do działania, musisz postawić na jasność przekazu, mocne CTA i szybkie ładowanie strony.
1. Jasna i zwięzła komunikacja

Nagłówek to serce landing page. Jest pierwszą rzeczą, którą zobaczy użytkownik. Dlatego musi od razu komunikować wartość Twojej oferty. Jeśli odwiedzający musi zastanawiać się, co oferujesz, to już jest sygnał, że coś jest nie tak.
Zasady skutecznego nagłówka:
- Krótki i konkretny: wyjaśnia, dlaczego warto podjąć działanie (np. ?Zapisz się i zyskaj darmowy dostęp!?).
- Skoncentrowany na korzyści: Użytkownik od razu musi wiedzieć, co zyska.
- Dostosowany do grupy docelowej: Inaczej będziesz komunikować się z małymi firmami, a inaczej z dużymi korporacjami.
A co z treścią na stronie? Pamiętaj, że mniej znaczy więcej. Tekst powinien być zwięzły, a każdy akapit mieć jasny cel ? prowadzić do działania. Nie rozpraszaj użytkownika nadmiarem słów.
Przykłady skutecznych nagłówków na landing pages:
- Szukasz alternatyw dla HubSpot?
- Wybierz Freshsales – automatyzacja sprzedaży oparta o sztuczną inteligencję
- Zmaksymalizuj efektywność zespołu sprzedażowego
- Wzrost sprzedaży o 30% w 60 dni? To możliwe!
- Wykorzystaj skuteczne kampanie remarketingowe
- Generuj leady z reklam na LinkedIn ? prosto i efektywnie!
- Precyzyjnie targetowane reklamy dla branży B2B
- Zwiększ ROI z kampanii Google Ads o 50% w miesiąc!
- Skuteczna reklama, która przynosi natychmiastowe efekty
- Zoptymalizuj swój proces sprzedaży dzięki CRM opartemu na AI
- Przyspiesz proces decyzyjny i zamykaj więcej transakcji
- Opanuj SEO w 30 dni ? Kurs dla początkujących i zaawansowanych!
- Sprawdzone strategie, które przyniosą rezultaty już po pierwszym tygodniu
- Od chaosu do produktywności ? opanuj zarządzanie czasem ?
- Konkretny plan działania dla zapracowanych przedsiębiorców
- Kurs: Zdominuj rynek SEO i przyciągnij klientów bez płacenia za reklamy ?
- Sprawdzone strategie, które dają wyniki już w kilka tygodni!
- Zbuduj dochodowy kurs online i zarabiaj pasywnie ??
- Kompletny przewodnik od planu po sprzedaż
- Zarabiaj na swojej wiedzy, nawet kiedy śpisz
- Zarabiaj na Instagramie! Kurs dla twórców i marek ?
- Naucz się tworzyć angażujące treści, które sprzedają
- E-book: Jak stworzyć biznes online od zera ? krok po kroku!
- Praktyczne porady, studia przypadków i szablony gotowe do użycia
- Webinar na żywo: Jak zbudować biznes online od zera ??
- Q&A na żywo ? odpowiedzi na wszystkie Twoje pytania
- Stwórz skuteczny newsletter
- Kurs e-mail marketingu dla małych firm i freelancerów
- Zacznij zarabiać jako freelancer już w 30 dni ? kurs dla początkujących ?
- Naucz się pozyskiwać klientów i budować portfolio
- E-book za darmo: Jak stworzyć stronę internetową w 10 krokach ?
- Prosty przewodnik dla osób bez doświadczenia technicznego
- Kurs: Zwiększ swoje zasięgi na LinkedIn i zdobądź więcej leadów ?
- Dowiedz się, jak budować profesjonalną sieć kontaktów
- Pozycjonowanie stron WordPress ? osiągnij top 3 w Google w 90 dni! ?
- Skuteczne techniki SEO, które zwiększą widoczność Twojej strony
- Zwiększ ruch organiczny o 200% dzięki SEO dla WordPressa ?
- Praktyczny kurs pozycjonowania stron WordPress dla małych firm
- Tworzenie landing page ? Zwiększ efektywność swoich kampanii reklamowych o nawet 150%!
- Stwórz stronę one page, która współpracuje z Twoimi kampaniami Google Ads i Facebook Ads
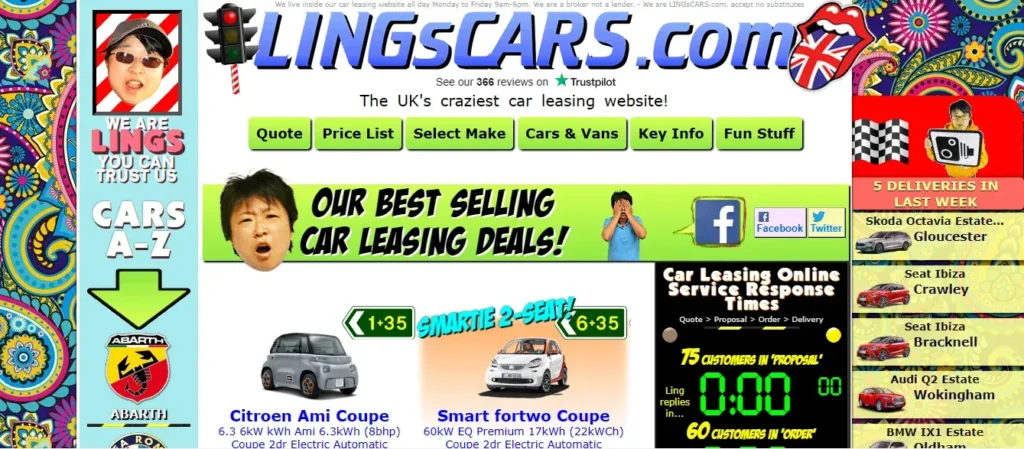
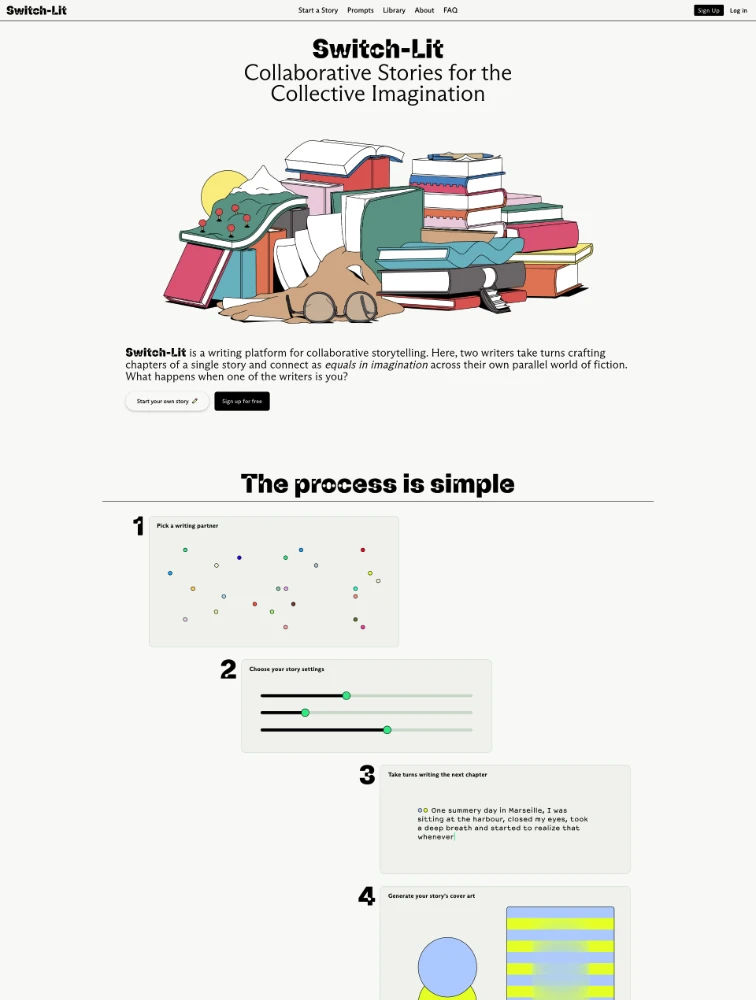
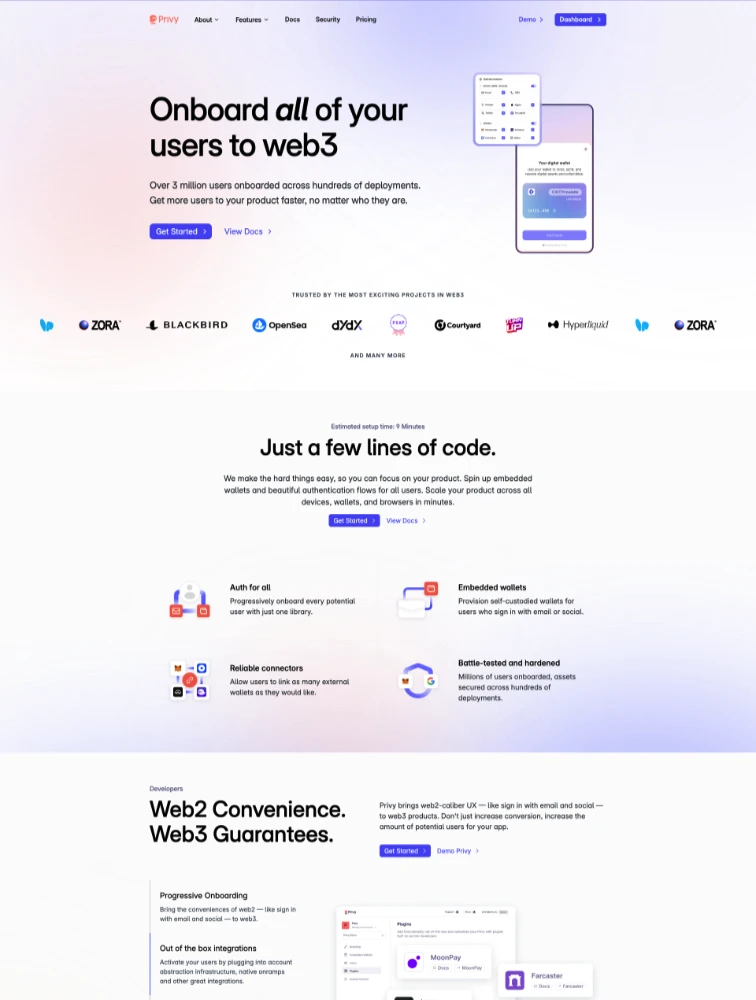
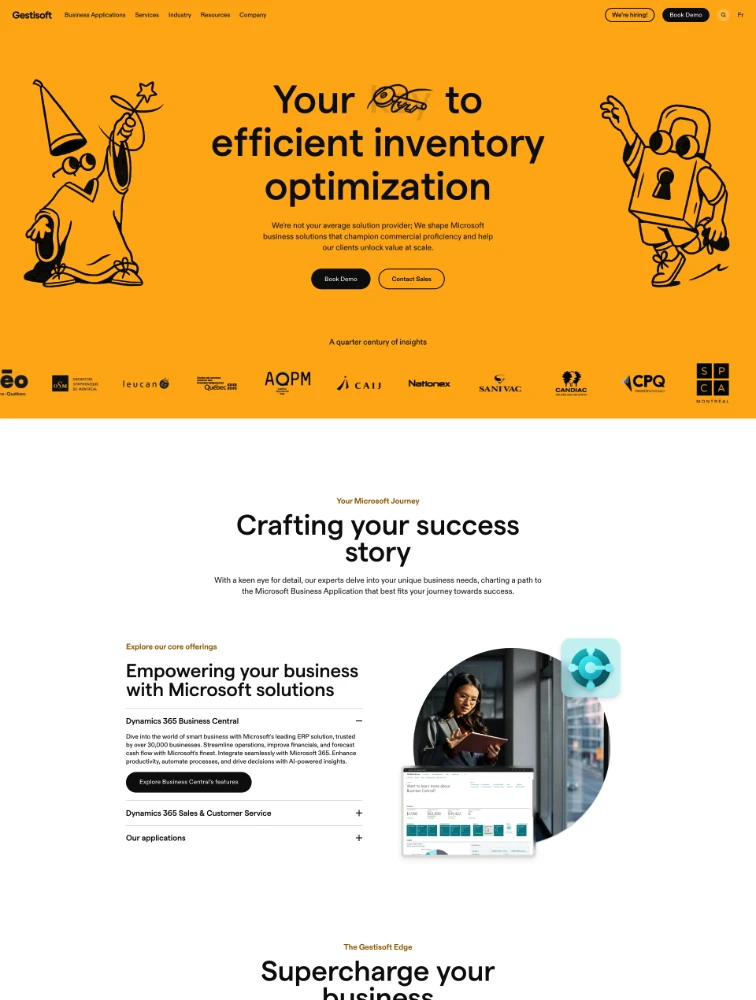
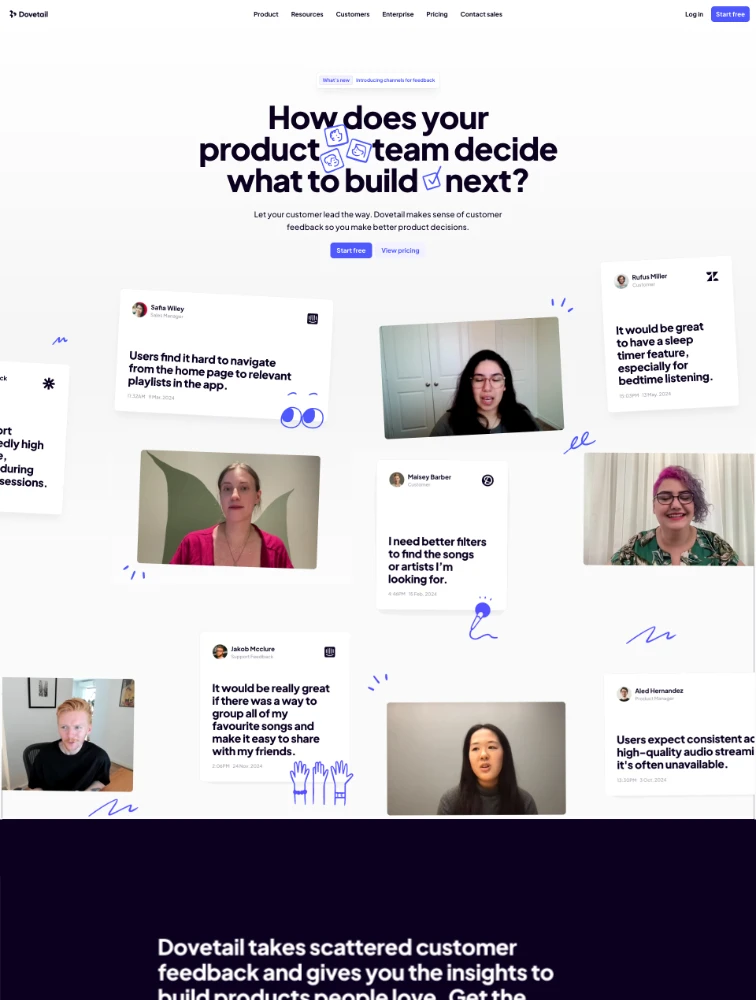
Przykłady landing page z ciekawymi tekstami:






2. Silne wezwanie do działania (CTA)
Wezwanie do działania (ang. Call to Action, CTA) to jeden z najważniejszych elementów Twojej strony. To nie jest tylko przycisk ? to punkt zwrotny, moment, w którym użytkownik decyduje się na działanie. Dobry przycisk CTA powinien:
- Wyróżniać się wizualnie (np. kolorem, który kontrastuje z resztą strony).
- Zawierać prosty, ale zdecydowany komunikat, np. ?Pobierz e-bZamów przed premierąook?, ?Dołącz teraz? czy ?Zarezerwuj miejsce?.
- Być rozmieszczony strategicznie ? widoczny od razu po wejściu na stronę, ale także powtarzać się w dłuższych landingach, tak by użytkownik miał kilka okazji do kliknięcia.
Pamiętaj też, że CTA musi być jasne i konkretne. Nie wystarczy napisać ?Kliknij tutaj?. Użytkownik musi wiedzieć, co dokładnie stanie się po kliknięciu, np. ?Zapisz się na webinar? lub ?Kup teraz z 20% rabatem?.
Przykłady skutecznych CTA:
- Dołącz do kursu i zdobądź certyfikat
- Kup teraz z 20% zniżką
- Sprawdź dostępność miejsc
- Zacznij darmowy 30-dniowy okres próbny
- Uzyskaj dostęp do pełnej wersji kursu
- Zamów darmową konsultację
- Rozpocznij kurs teraz ? dostęp natychmiastowy
- Odbierz swój rabat na pierwsze zamówienie
- Zapisz się i zdobądź darmowy dostęp
- Dodaj do koszyka i skorzystaj z darmowej dostawy
- Zamów teraz i odbierz bonus
- Sprawdź, jak to działa ? zobacz demo
- Pobierz darmowe materiały
- Rozpocznij swoją darmową lekcję
- Odbierz swój kupon rabatowy
- Zamów przed premierą
Techniczna optymalizacja landing page

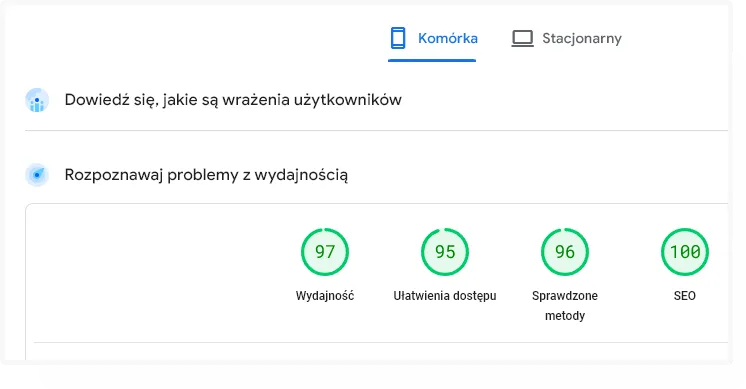
Szybkość ładowania strony ma ogromne znaczenie. Badania pokazują, że zdecydowana większość użytkowników opuszcza stronę, jeśli jej ładowanie trwa dłużej niż 2 – 3 sekundy. Nawet jeśli masz doskonały design i świetnie napisaną treść, zbyt długie ładowanie zniechęci użytkowników do dalszej interakcji. Dlatego optymalizacja techniczna jest kluczowym krokiem w tworzeniu skutecznego landing page’a.

1. Wybór szybkiego i stabilnego hostingu
Dobry hosting to fundament wydajnej strony. Hosting oparty na SSD lub NVMe skraca czas dostępu do danych, co przekłada się na szybsze ładowanie strony. W praktyce oznacza to, że Twoja strona jest w stanie szybko obsługiwać duży ruch, co jest szczególnie ważne podczas intensywnych kampanii reklamowych.
Dodatkowo, wdrożenie takich rozwiązań jak Redis (do optymalizacji zapytań do bazy danych) oraz LiteCache (do szybszego dostarczania zawartości) sprawi, że Twoja strona będzie działać sprawniej, a użytkownicy nie będą musieli długo czekać na jej załadowanie.
Polecamy hosting: HOSTIDO – z kodem: AUTHORITY-SEO otrzymasz aż 20% rabatu na hosting! 😉
2. Optymalizacja dla urządzeń mobilnych
Coraz więcej użytkowników korzysta z internetu na telefonach i tabletach. Twoja strona musi być responsywna, czyli dobrze wyglądać i działać na mniejszych ekranach. To nie jest już opcja ? to konieczność. Upewnij się, że przyciski i formularze są łatwe do kliknięcia na dotykowych ekranach, a obrazy i treści dobrze się skalują.
Warto także optymalizować obrazy, aby ładowały się szybciej. Format WebP jest lżejszy niż tradycyjne formaty, a jednocześnie zapewnia dobrą jakość. To prosta zmiana, która może przyspieszyć stronę, zwłaszcza na urządzeniach mobilnych.
Jak zwiększyć zaangażowanie użytkownika?
To, że użytkownik trafi na Twój landing page, to dopiero połowa sukcesu. Aby naprawdę skłonić go do działania, musisz go zaangażować i dać mu powód, by zrobił to teraz, a nie później. Często drobne zmiany i odpowiednie techniki mogą znacząco poprawić zaangażowanie użytkowników i zwiększyć szanse na konwersję.
1. Tworzenie poczucia pilności

Jedną z najskuteczniejszych metod jest wzbudzenie poczucia pilności. Użytkownicy są bardziej skłonni do podjęcia działania, jeśli czują, że oferta jest ograniczona czasowo lub ilościowo. Możesz to osiągnąć za pomocą:
- Timerów odliczających ? umieszczenie zegara, który odlicza czas do końca promocji, motywuje użytkownika do szybkiej decyzji.
- Komunikaty o ograniczonej dostępności ? informowanie o tym, że oferta jest dostępna tylko przez krótki czas lub liczba miejsc jest ograniczona, np. “Zostały tylko 3 sztuki”.
Te techniki psychologicznie nakłaniają użytkownika do szybszego działania, dając mu do zrozumienia, że każda zwłoka może kosztować go utratę okazji.
Przykłady skutecznych zachęt:
- ?Oferta ważna do końca tygodnia!?
- ?Zostały tylko 3 miejsca na webinar!?
- ?Zapisz się teraz, by otrzymać darmowy bonus!?
Im bardziej konkretna będzie Twoja oferta, tym większe zaangażowanie użytkowników.
2. Dowody społeczne i opinie

Dowody społeczne mają potężny wpływ na decyzje użytkowników. Chcemy wiedzieć, że inni byli zadowoleni z produktu lub usługi, którą rozważamy. Dlatego:
- Opinie klientów, recenzje czy liczba użytkowników korzystających z oferty mogą znacząco wpłynąć na zaangażowanie.
- Case study czy przykłady sukcesów pokazujące, jak inni skorzystali z Twojej oferty, to świetny sposób na budowanie zaufania.
Widząc, że inni podjęli decyzję i są zadowoleni, użytkownik czuje się bardziej komfortowo, podejmując działanie.
3. Dodatkowe zachęty ? upselling i cross-selling
Wprowadzenie upsellingu i cross-sellingu to świetny sposób, aby nie tylko zwiększyć zaangażowanie użytkowników, ale również podnieść wartość każdego zamówienia. Obie techniki są powszechnie stosowane w e-commerce i marketingu internetowym, ponieważ skutecznie zachęcają klientów do dokonania większego lub dodatkowego zakupu. Oferowanie użytkownikom czegoś więcej w zamian za szybsze podjęcie decyzji może być kluczowe dla finalizacji transakcji i zwiększenia satysfakcji klienta.
Co to jest upselling i cross-selling?
Cross-selling natomiast polega na oferowaniu dodatkowych produktów, które uzupełniają to, co już klient planuje kupić. Może to być sugestia zakupu produktów powiązanych lub uzupełniających, np. ?Kup kurs o marketingu i odbierz dodatkowo e-book o strategiach social media za specjalną cenę?.
Upselling to technika, która polega na sugerowaniu klientowi droższej wersji lub ulepszonego produktu w momencie, gdy rozważa zakup. Celem jest przekonanie użytkownika do wybrania lepszej, bardziej wartościowej opcji. Na przykład, jeśli użytkownik planuje zakup kursu podstawowego, możesz zaproponować mu wersję premium z dodatkowymi materiałami za nieco wyższą cenę.
Jak wprowadzić upselling i cross-selling na landing page?
- Pakiety i zestawy produktów
- Oferowanie zestawów produktów lub usług w niższej cenie to klasyczny przykład cross-sellingu. Możesz stworzyć pakiet, który łączy kilka komplementarnych produktów i oferować go w korzystniejszej cenie niż zakup pojedynczych elementów. Na przykład, przy zakupie kursu o SEO, dodaj opcję zakupu szkolenia o optymalizacji treści z rabatem.
- Zniżki i oferty specjalne
- Stworzenie czasowych promocji może być doskonałym narzędziem do upsellingu. ?Kup teraz, a otrzymasz 20% zniżki na wersję premium!? ? to zachęta, która przekonuje użytkownika do podjęcia szybszej decyzji i skorzystania z bardziej wartościowej opcji. Możesz również dodać komunikat: ?Zamów dzisiaj, a otrzymasz dodatkowy kurs/produkt gratis!?.
- Darmowe bonusy za szybkie działanie
- Aby zachęcić użytkownika do natychmiastowego działania, możesz zaoferować bonus za szybszy zakup. Przykład: ?Zamów kurs w ciągu najbliższych 24 godzin, a otrzymasz darmowy e-book o zaawansowanych strategiach marketingowych?. Taki bonus tworzy poczucie pilności i zwiększa wartość oferty.
- Oferowanie wyższej jakości za niewielką dopłatą
- W momencie, gdy użytkownik wybiera produkt lub usługę, możesz zaproponować ulepszoną wersję z dodatkowymi funkcjami za niewielką dopłatą. Na przykład: ?Za jedyne 20 zł więcej otrzymasz wersję premium kursu z dodatkowymi materiałami wideo i indywidualnym wsparciem mentora?. Taka technika nie tylko zwiększa wartość koszyka, ale także daje użytkownikowi poczucie, że zyskuje coś wyjątkowego za niewielką dopłatą.
- Cross-selling na etapie finalizacji zakupu
- Gdy użytkownik dodaje produkt do koszyka lub kończy rejestrację na kursie, możesz zaproponować mu dodatkowe produkty lub usługi, które komplementują jego wybór. Na przykład: ?Zarejestrowałeś się na nasz kurs SEO? Dodaj e-book o narzędziach analitycznych z 50% zniżką!? ? to prosty sposób na zwiększenie wartości transakcji.
Dlaczego upselling i cross-selling działają?
- Psychologia podjęcia decyzji: Kiedy użytkownik jest już w trybie zakupowym, jest bardziej skłonny do rozważenia dodatkowych opcji lub ulepszeń. Oferowanie mu wyższej wartości za trochę więcej lub produktów uzupełniających sprawia, że decyzja o dodatkowym zakupie wydaje się naturalna.
- Poczucie ekskluzywności i unikalności: Dodatkowe produkty, zniżki czy bonusy dają klientowi wrażenie, że dostaje coś wyjątkowego, co może być dostępne tylko teraz, co skłania do szybszej decyzji.
Przykłady w praktyce:
- ?Dodaj do zamówienia za 10 zł i uzyskaj darmową dostawę? ? użytkownik jest zachęcony do zwiększenia wartości koszyka.
- ?Zamów kurs premium i otrzymaj dodatkowe 3 godziny konsultacji gratis? ? motywacja do wyboru droższej opcji.
- ?Kup teraz, a następny produkt dostaniesz z 50% zniżką? ? promocja, która skłania do zakupu dodatkowych produktów w przyszłości.
Częste błędy w projektowaniu landing page
Niektóre błędy mogą zniweczyć Twoje wysiłki, nawet jeśli reszta strony jest zaprojektowana idealnie. Oto kilka pułapek, których warto unikać:
1. Zbyt skomplikowana strona

Landing page to nie miejsce na pełną prezentację Twojej firmy. Ma być prosto i zrozumiale. Jeśli użytkownik nie wie, co ma zrobić, prawdopodobnie opuści stronę bez żadnej akcji. Skup się na jednym celu i ogranicz nadmiar informacji.
2. Niewłaściwa kolorystyka

Kolory odgrywają kluczową rolę w tym, jak użytkownicy postrzegają Twoją stronę. Źle dobrana kolorystyka może sprawić, że ważne elementy, takie jak przyciski CTA (wezwania do działania), nie będą się wyróżniać na tle reszty strony, co znacząco zmniejsza szanse na konwersję.
Pamiętaj:
- Zadbaj o kontrast kolorów, zwłaszcza pomiędzy tłem a tekstem oraz przyciskami CTA. Czytelność jest absolutnie kluczowa ? jeśli użytkownik musi wysilać wzrok, by przeczytać treść, szybko się zniechęci.
- Wyróżnij CTA za pomocą kolorów, które mocno kontrastują z resztą strony, np. jasne przyciski na ciemnym tle lub odwrotnie.
3. Słaby wygląd graficzny

Wygląd graficzny landing page ma ogromny wpływ na to, jak użytkownicy odbierają Twoją markę i ofertę. Strona musi wyglądać profesjonalnie, spójnie i wzbudzać zaufanie. Jeśli projekt wygląda na niedopracowany, amatorski lub przypadkowy, użytkownicy mogą automatycznie zakładać, że Twoje usługi czy produkty są na równie niskim poziomie.
Aby tego uniknąć, warto zwrócić uwagę na kilka kluczowych aspektów:
1. Spójność wizualna
Cała strona powinna być spójna pod względem kolorów, czcionek i stylu grafik. Jeżeli elementy strony wyglądają jak pochodzące z różnych źródeł, użytkownik może poczuć dezorientację. Ważne, aby wszystko wyglądało jak część jednej, przemyślanej całości, co buduje profesjonalny wizerunek.
2. Estetyka i minimalizm
Landing page powinien być przejrzysty i uporządkowany. Zbyt dużo elementów, kolorów czy różnych fontów może powodować chaos, który zniechęci użytkownika do interakcji. Minimalistyczne podejście z odpowiednio rozmieszczonymi elementami nie tylko wygląda lepiej, ale także pomaga użytkownikowi szybko znaleźć najważniejsze informacje, takie jak CTA, korzyści z oferty czy formularz kontaktowy.
3. Grafiki wysokiej jakości
Używaj tylko grafik o wysokiej rozdzielczości. Rozmazane, nieostre lub niskiej jakości zdjęcia mogą znacząco obniżyć zaufanie użytkownika. Idealnie, jeśli grafiki są dopasowane do tematyki strony i pasują do reszty designu. Nie przesadzaj też z ilością ? lepiej wybrać mniej elementów graficznych, ale wysokiej jakości i dobrze zintegrowanych z treścią.
4. Przejrzystość i czytelność
Wszystkie elementy na stronie, od nagłówków po treści, muszą być czytelne i dobrze rozmieszczone. Upewnij się, że nie ma zbędnych elementów, które rozpraszają uwagę. Treść powinna być łatwa do przyswojenia na pierwszy rzut oka ? użytkownicy rzadko czytają wszystko, przeważnie ?skanują? stronę w poszukiwaniu kluczowych informacji.
5. Profesjonalny wygląd buduje zaufanie
Landing page to często pierwszy kontakt użytkownika z Twoją marką. Jeśli strona wygląda estetycznie i profesjonalnie, buduje to zaufanie, co jest kluczowe dla skłonienia użytkownika do podjęcia akcji. Profesjonalny design nie tylko przyciąga uwagę, ale także sprawia, że użytkownik czuje się pewniej, dokonując zakupu lub pozostawiając swoje dane.
Narzędzia wspierające tworzenie skutecznych landing page
Tworzenie skutecznych landing page nie musi być skomplikowane ani czasochłonne. Dzięki nowoczesnym narzędziom możesz zautomatyzować wiele procesów, śledzić zachowania użytkowników i dostosowywać stronę na bieżąco. Poniżej przedstawiam narzędzia, które nie tylko przyspieszą pracę, ale przede wszystkim zwiększą skuteczność Twojej strony lądowania.
1. Narzędzia analityczne ? Google Analytics, Hotjar i heatmapy
Google Analytics to jedno z podstawowych narzędzi, które każdy twórca landing page powinien znać. Dzięki niemu masz wgląd w to, jak użytkownicy poruszają się po Twojej stronie, które elementy ich interesują, a które omijają. Możesz łatwo sprawdzić, gdzie tracisz użytkowników, czyli na jakim etapie opuszczają stronę. Te informacje są kluczowe, gdy chcesz poprawić współczynnik konwersji.
Ale to nie wszystko. Żeby lepiej zrozumieć zachowania użytkowników, warto skorzystać z heatmap (map ciepła), które dokładnie pokazują, na które elementy strony użytkownicy klikają najczęściej oraz jak długo spędzają czas na poszczególnych sekcjach. Hotjar jest jednym z popularniejszych narzędzi do tworzenia takich map ciepła.
Dzięki heatmapom możesz np. sprawdzić, czy Twój przycisk CTA jest dobrze umiejscowiony. Może się okazać, że użytkownicy nawet go nie zauważają, bo jest źle widoczny albo znajduje się w miejscu, w którym większość osób przestaje przeglądać stronę. Tego typu dane pozwalają Ci precyzyjnie poprawiać elementy, które mogą zwiększyć zaangażowanie i konwersje.
Dlaczego warto korzystać z narzędzi analitycznych?
- Dokładna analiza zachowań użytkowników ? widzisz, jak poruszają się po stronie i gdzie napotykają problemy.
- Poprawa współczynnika konwersji ? identyfikujesz miejsca, które nie przyciągają uwagi i wprowadzasz ulepszenia.
- Optymalizacja kluczowych elementów ? dowiadujesz się, gdzie najlepiej umieścić CTA lub kluczowe informacje.
2. Chat GPT i sztuczna inteligencja
Wykorzystanie sztucznej inteligencji, zwłaszcza Chat GPT, to świetny sposób na przyspieszenie i usprawnienie pracy nad landing page. Zamiast tworzyć teksty od zera, możesz skorzystać z gotowych modeli Chat GPT specjalnie dostosowanych do generowania treści na strony lądowania. Ale to nie wszystko ? możesz również stworzyć własne, spersonalizowane modele, które będą idealnie pasować do Twojego stylu komunikacji i potrzeb klientów.
Jak Chat GPT może Ci pomóc?
Zamiast godzinami siedzieć nad wymyślaniem treści, Chat GPT może automatycznie generować nagłówki, CTA, a nawet opisy produktów, które pasują do Twojej grupy docelowej. Co więcej, AI może pomóc w planowaniu struktury strony, sugerując, w jakiej kolejności umieścić kluczowe elementy, aby maksymalnie zwiększyć zaangażowanie użytkowników.
Przeczytaj o interesujących narzędziach bazujących na sztucznej inteligencji w tym artykule: Lista najlepszych narzędzi AI dla biznesu usprawniających pracę w agencji marketingowej na rok 2024
Jak landing page wpisuje się w szerszą strategię marketingową?
Landing page nie funkcjonuje w próżni. To część większej strategii marketingowej, która obejmuje różne kanały i narzędzia. Skuteczny landing page powinien być dobrze zintegrowany z działaniami reklamowymi, takimi jak kampanie w Google Ads, Facebook Ads czy LinkedIn Ads. Wszystko musi działać spójnie ? od pierwszego kontaktu z reklamą, aż po finalną konwersję.
1. Jak landing page współpracuje z kampaniami reklamowymi?
Landing page powinien być idealnie dopasowany do treści kampanii reklamowej, którą prowadzisz. Jeśli ktoś kliknie w reklamę, która obiecuje konkretną promocję, to po przejściu na stronę musi zobaczyć dokładnie to, co było w reklamie. Brak spójności może zniechęcić użytkownika do działania ? poczuje się zdezorientowany i szybko opuści stronę.
Jak to zrobić?
- Segmentacja kampanii reklamowych ? Dostosuj treść landing page do różnych grup odbiorców. Jeśli prowadzisz kilka różnych kampanii, każda z nich powinna kierować do dedykowanej strony, która odpowiada na potrzeby konkretnej grupy.
- Spójność przekazu ? Jeśli w reklamie mówisz o zniżce, promocji czy unikalnej ofercie, zadbaj, by ta sama oferta była jasno widoczna na landing page. Użytkownik musi od razu zobaczyć, co zyskuje.
- Dopasowanie treści ? Tekst i grafiki na stronie muszą współgrać z tym, co obiecałeś w reklamie. To buduje zaufanie i sprawia, że użytkownik czuje się komfortowo kontynuując swoją ścieżkę zakupową.
Dlaczego to ważne? Bo spójność to zaufanie. Użytkownicy, którzy klikają w reklamę, oczekują, że znajdą dokładnie to, co im obiecano. Jeżeli landing page mówi coś innego lub jest niejasny, najprawdopodobniej szybko go opuszczą. Spójność między kampanią a stroną lądowania zwiększa szansę na konwersję.
2. Optymalizacja i analiza ? klucz do sukcesu
Stworzenie landing page to dopiero początek. Aby strona przynosiła realne wyniki, musisz ją regularnie testować i optymalizować. Kluczem do sukcesu jest ciągła analiza danych i wprowadzanie poprawek w oparciu o wyniki.
Google Analytics i Google Tag Manager (GTM)

Google Analytics pozwala na szczegółowe śledzenie ruchu na stronie ? dowiesz się, skąd pochodzą użytkownicy, jak długo przebywają na stronie i gdzie ją opuszczają. To podstawowe narzędzie do monitorowania wydajności landing page, ale w połączeniu z Google Tag Managerem (GTM), jego możliwości rosną jeszcze bardziej.

Google Tag Manager umożliwia dodawanie i zarządzanie różnymi tagami (takimi jak śledzenie kliknięć, formularzy czy innych interakcji) bez konieczności wprowadzania zmian w kodzie strony. GTM pozwala np. śledzić, ile osób wypełnia formularz kontaktowy lub kliknięcia w CTA, co pomaga dokładnie analizować, które elementy strony działają najlepiej.
Dlaczego warto korzystać z GTM?
- Szybka i elastyczna analityka ? Możesz dodawać nowe funkcje śledzenia bez konieczności modyfikowania kodu strony.
- Precyzyjne dane o zachowaniach użytkowników ? Możesz monitorować, jak użytkownicy wchodzą w interakcje z różnymi elementami landing page.
- Lepsze zrozumienie ścieżki konwersji ? Śledzisz konkretne działania użytkowników, które prowadzą do konwersji lub ich braku.
Heatmapy ? jak zrozumieć zachowanie użytkowników na stronie?
Heatmapy to świetne narzędzie do zobaczenia, jak użytkownicy naprawdę poruszają się po stronie. Za pomocą narzędzi takich jak Hotjar, Crazy Egg, czy zupełnie darmowego Microsoft Clarity możesz dowiedzieć się, które elementy strony przyciągają uwagę użytkowników, a które są całkowicie pomijane.
Jak heatmapy mogą pomóc?
- Optymalizacja CTA ? Jeśli użytkownicy nie klikają w przycisk CTA, może to oznaczać, że jest on umieszczony w złym miejscu lub zbyt mało widoczny. Heatmapy pokażą, gdzie użytkownicy najczęściej klikają, co pozwoli lepiej zaplanować układ strony.
- Analiza układu strony ? Heatmapy pokażą, które elementy strony są najbardziej angażujące. Na podstawie tych danych możesz np. przesunąć kluczowe informacje wyżej, gdzie użytkownicy spędzają więcej czasu.
- Zrozumienie zachowań użytkowników ? Dzięki heatmapom widzisz, jak użytkownicy faktycznie korzystają z Twojej strony, co pozwala lepiej dostosować jej układ i treść.
3. Testy A/B ? stałe doskonalenie landing page
Każdy landing page można zoptymalizować, ale najpierw trzeba dowiedzieć się, co działa, a co nie. Testy A/B to najlepszy sposób, aby sprawdzić, które elementy strony przynoszą lepsze wyniki. Możesz testować różne wersje nagłówków, CTA, układu strony, grafiki, czy formularzy.
Co warto testować?
- CTA ? Testuj różne kolory, rozmiary i treści przycisków, aby sprawdzić, który wariant przynosi najwięcej kliknięć.
- Nagłówki ? Nagłówki są pierwszym, co widzi użytkownik. Testowanie różnych wariantów pozwoli zobaczyć, który z nich najlepiej przyciąga uwagę i prowadzi do dalszej interakcji.
- Formularze ? Testowanie długości i układu formularzy pomoże znaleźć balans między prostotą a pozyskiwaniem potrzebnych danych.
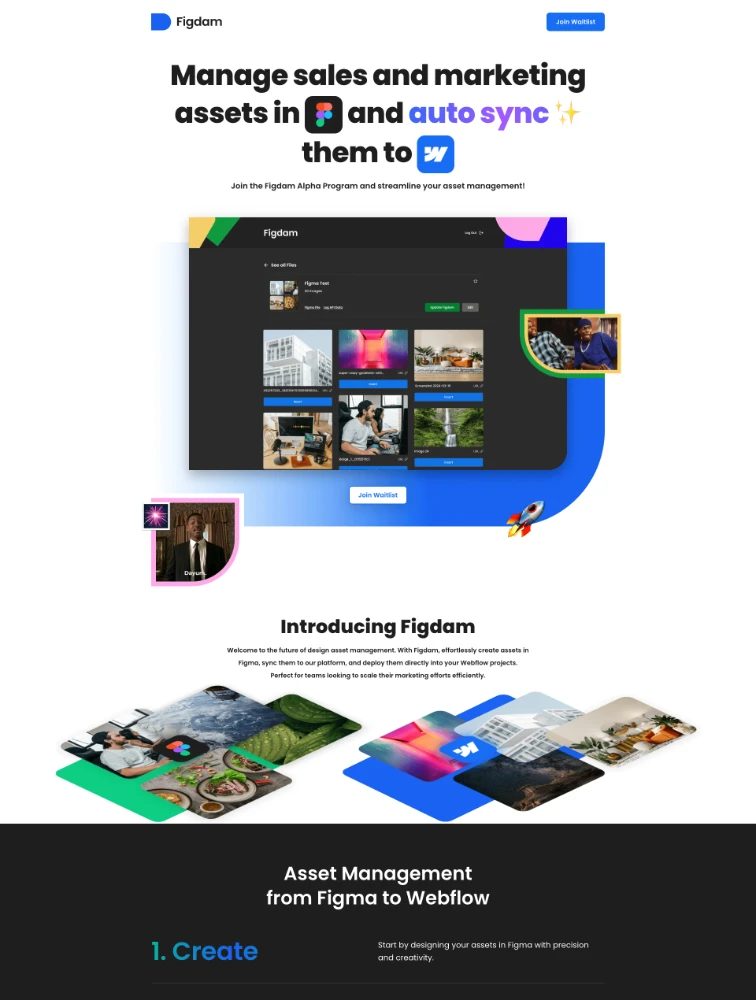
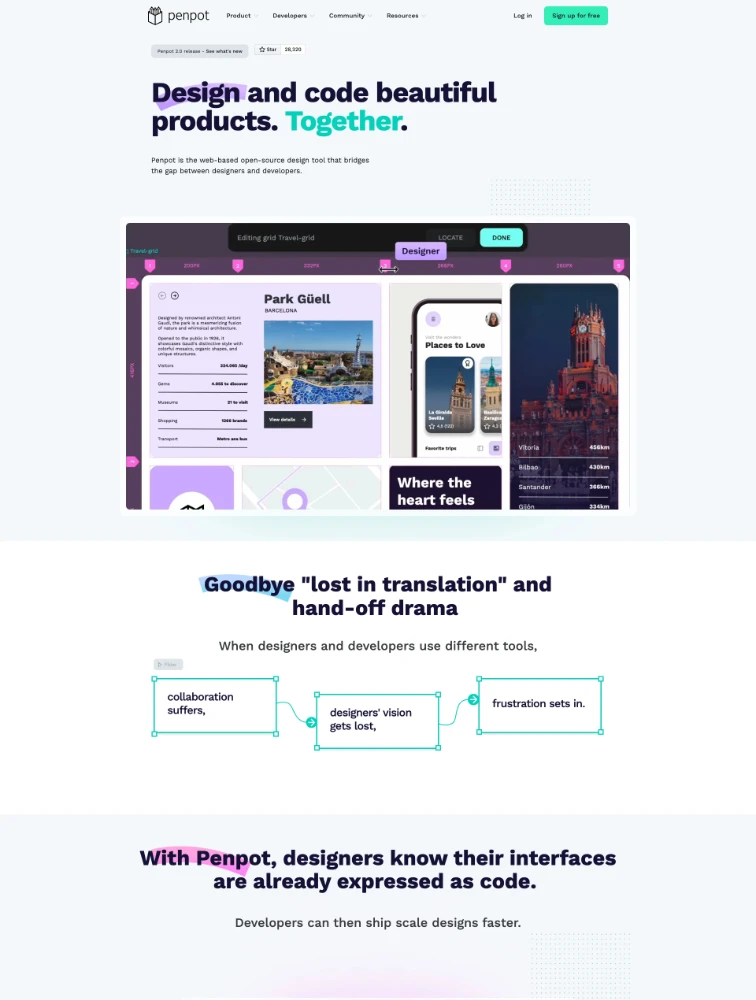
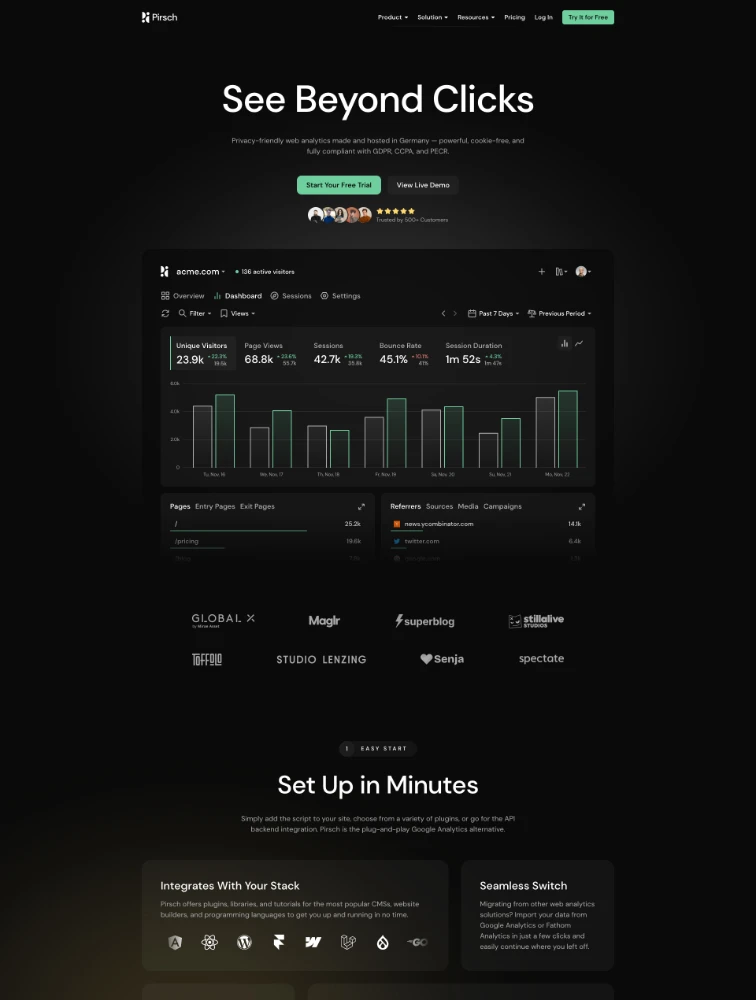
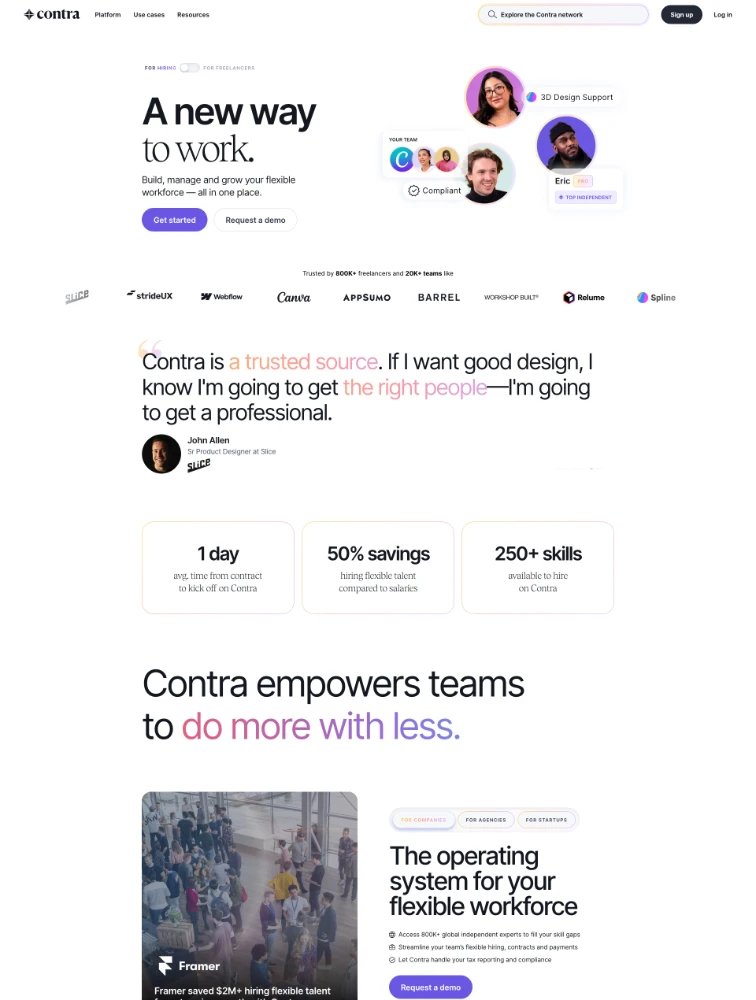
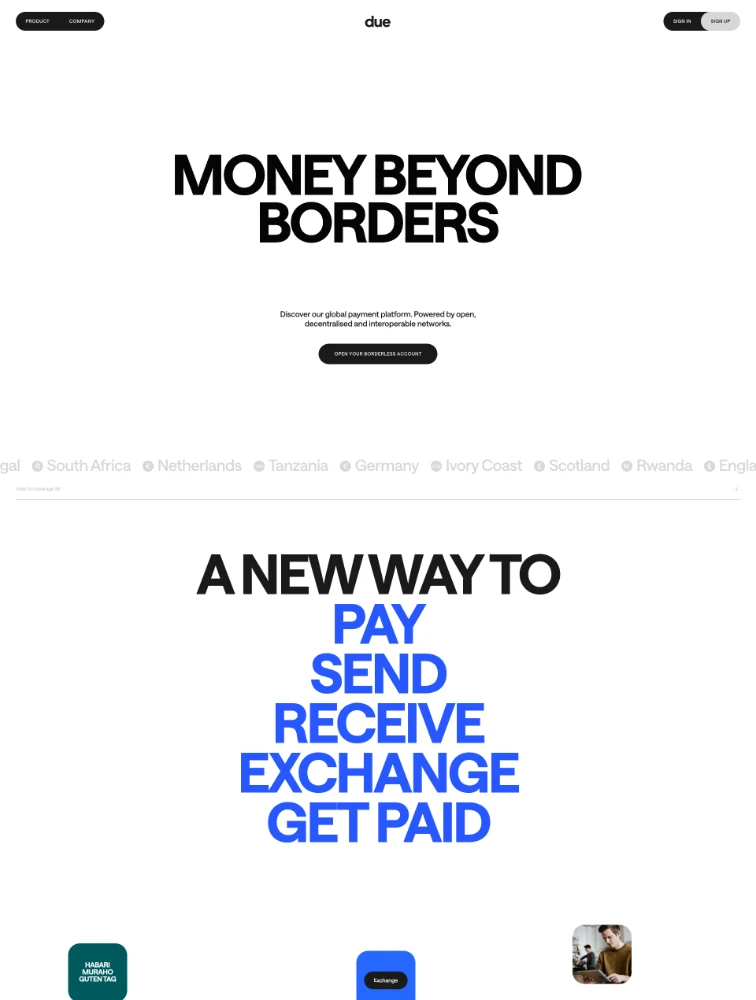
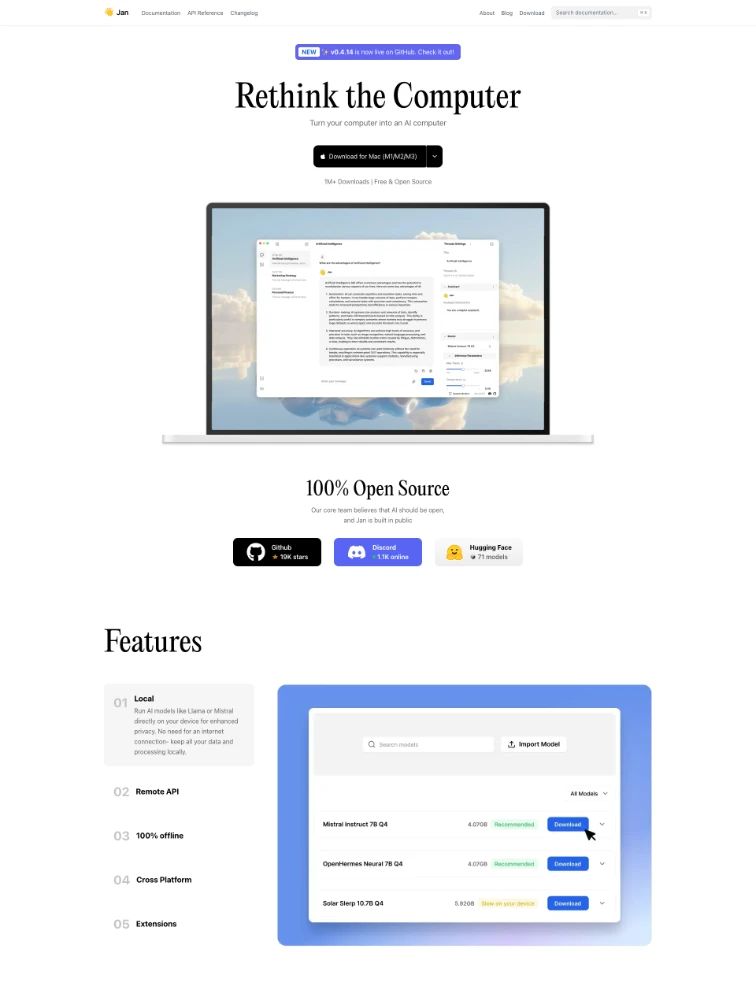
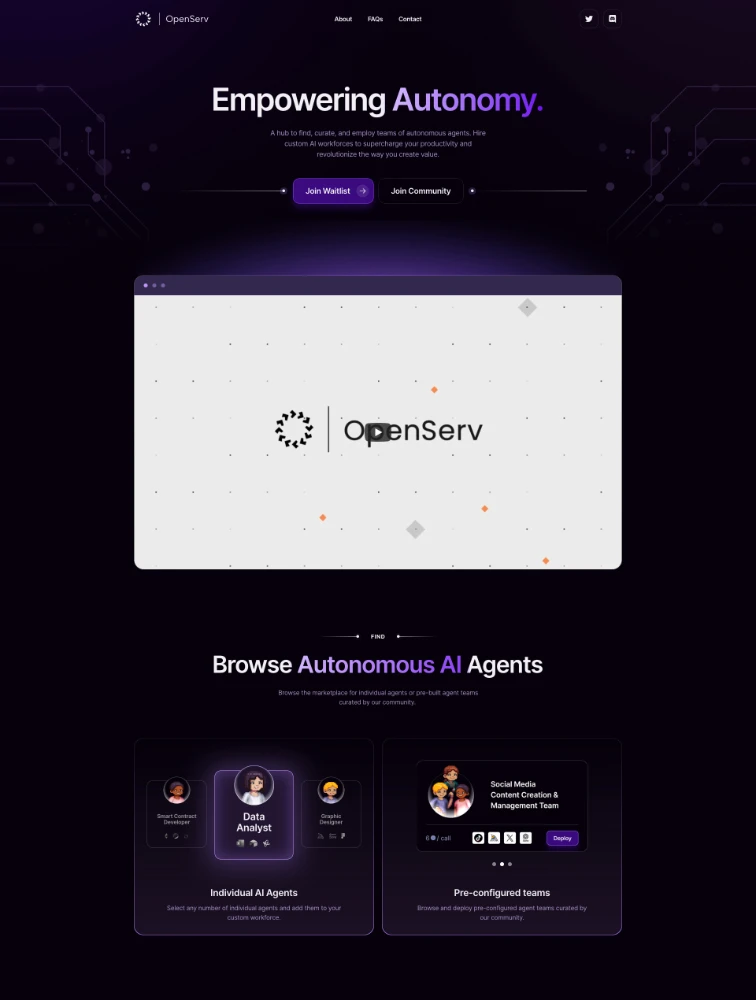
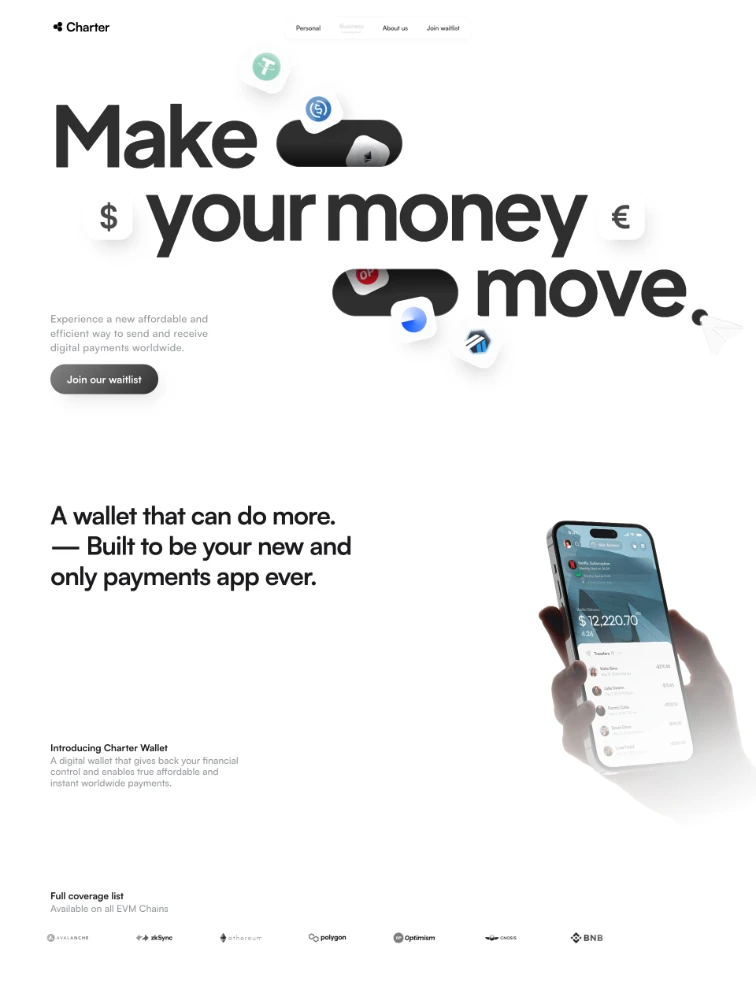
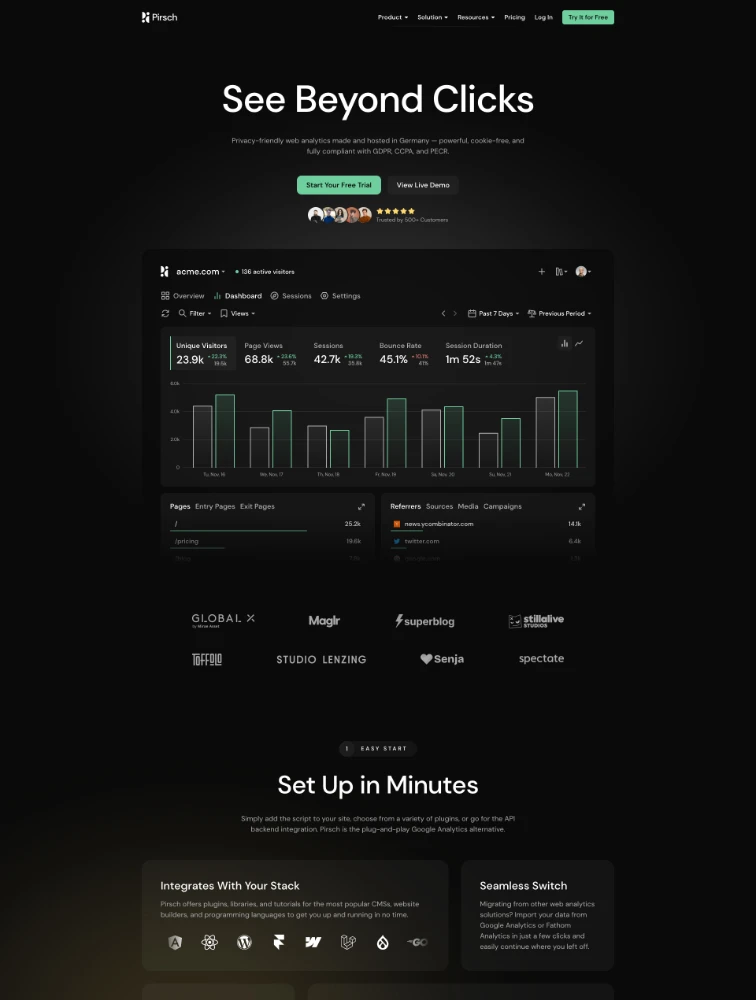
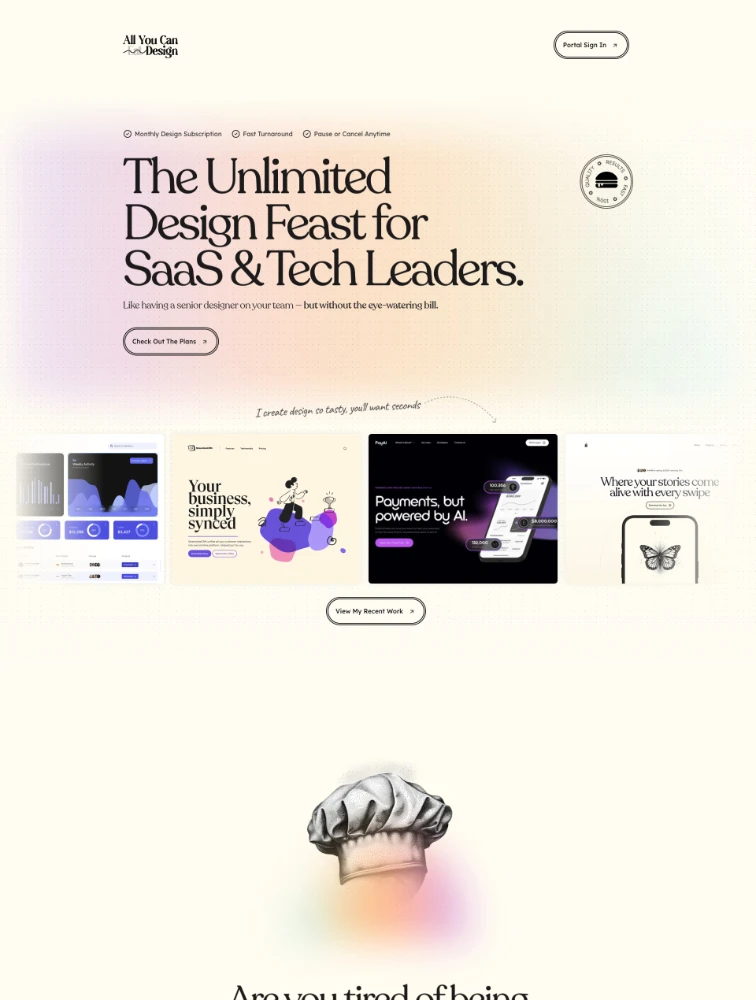
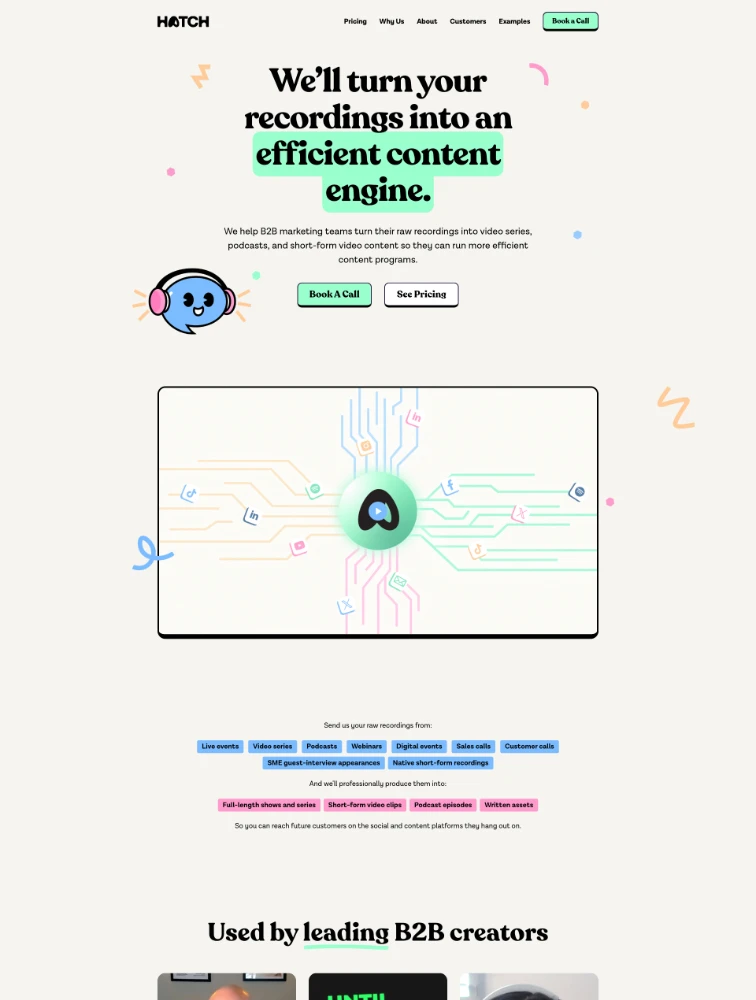
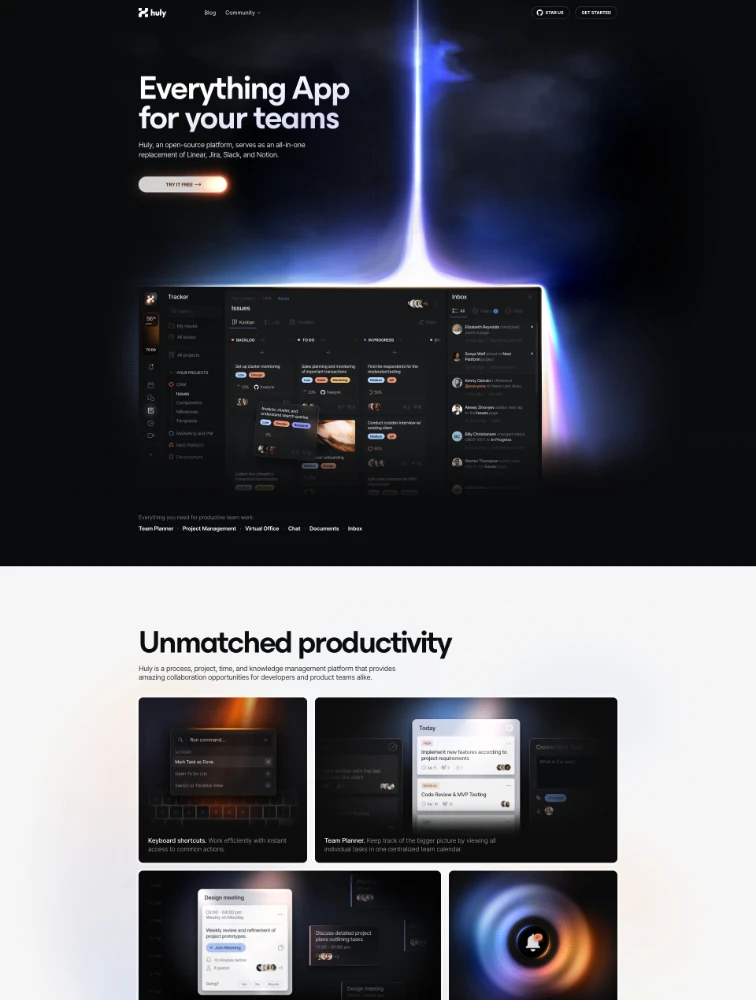
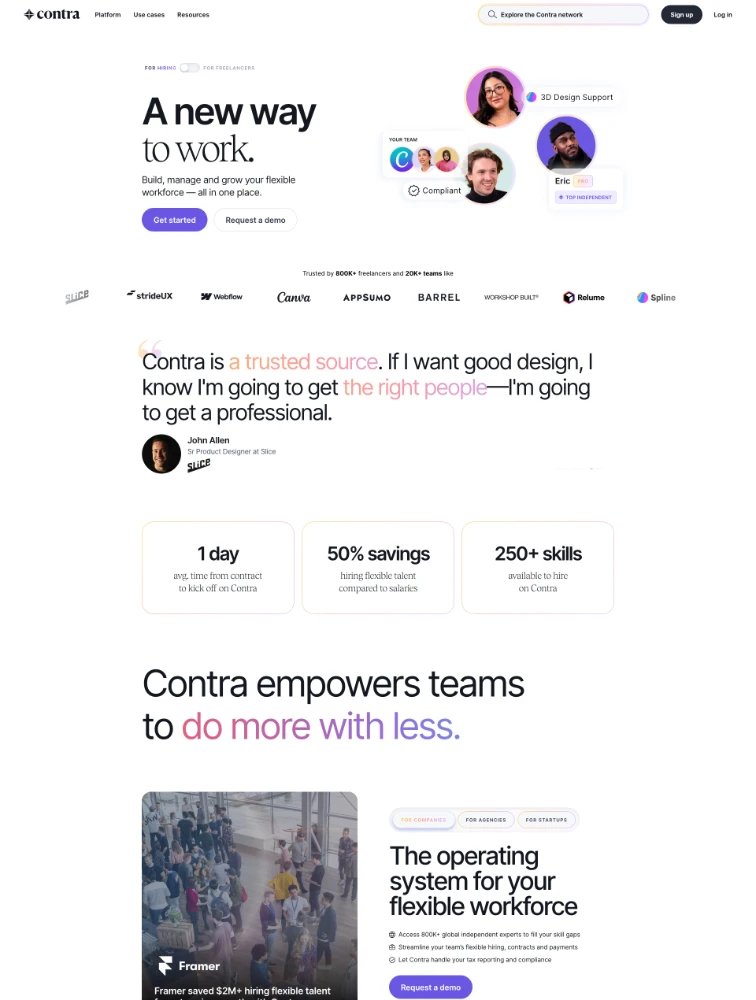
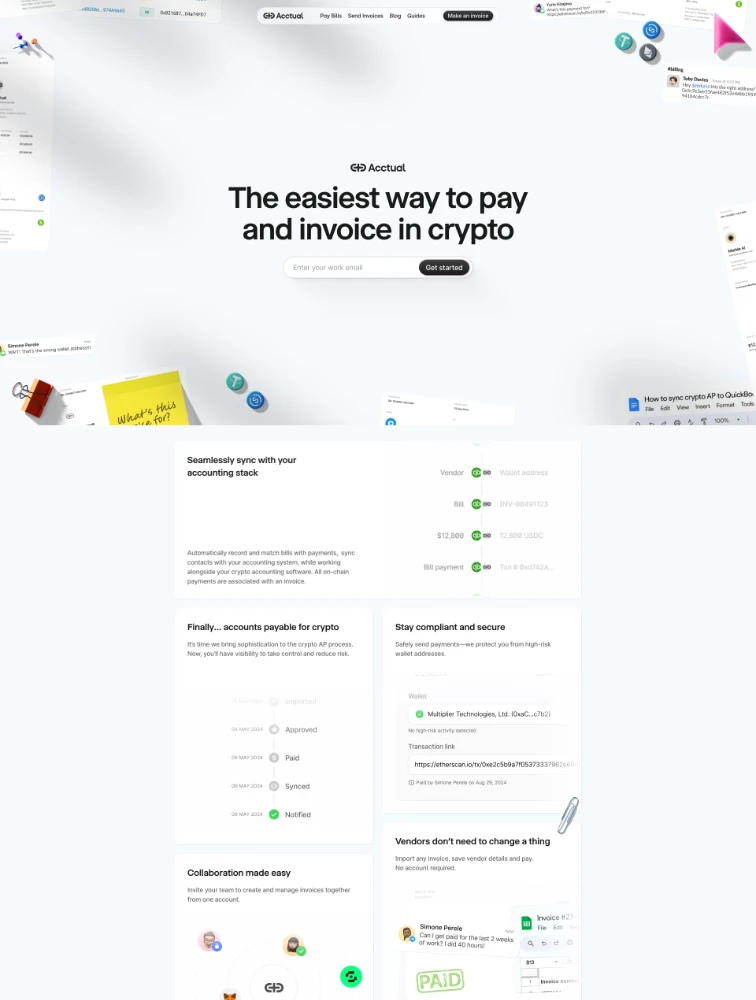
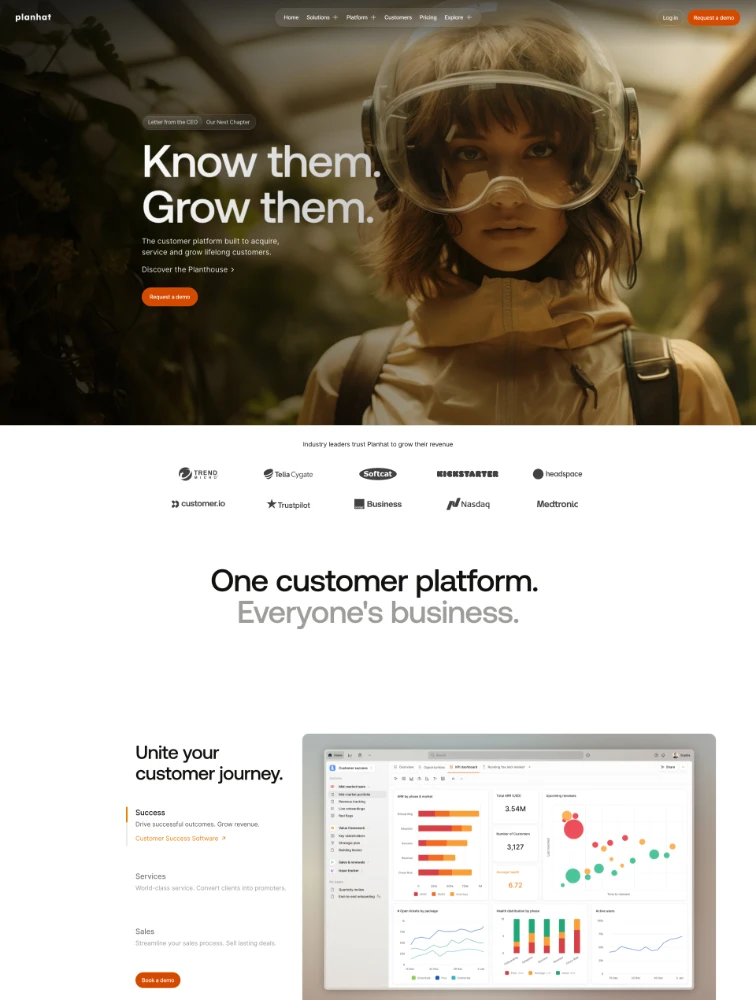
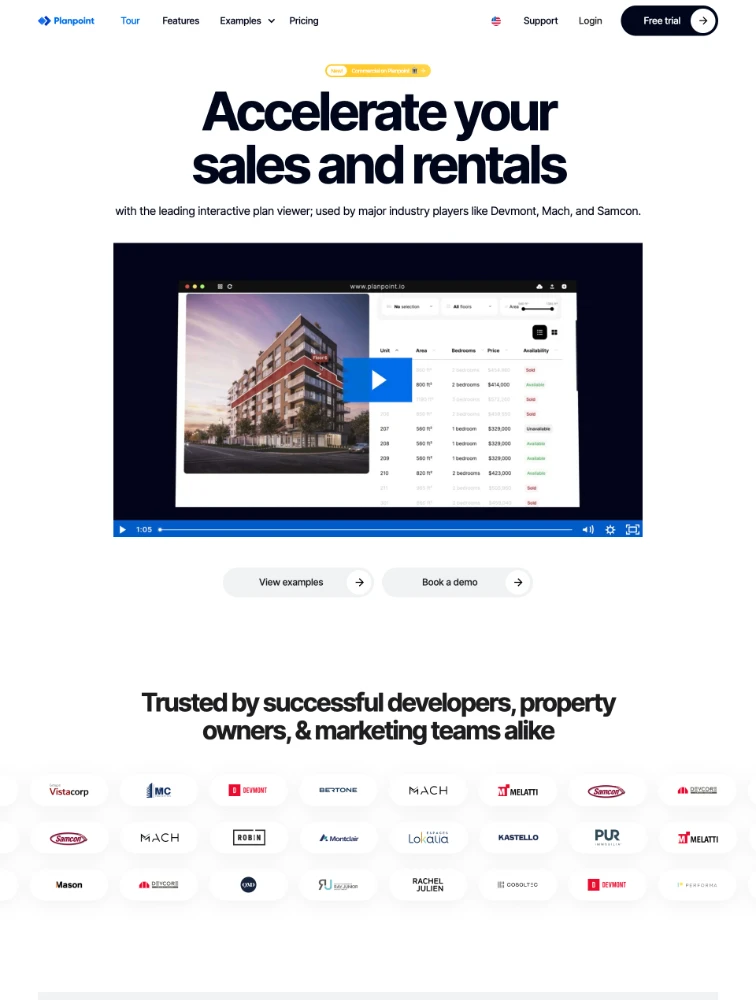
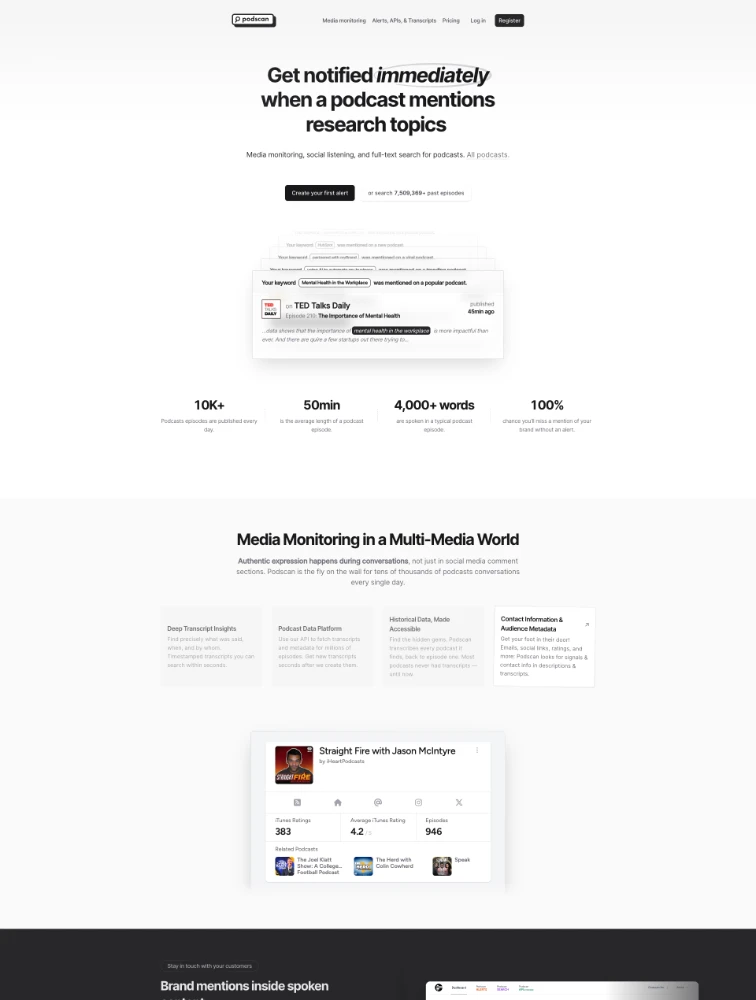
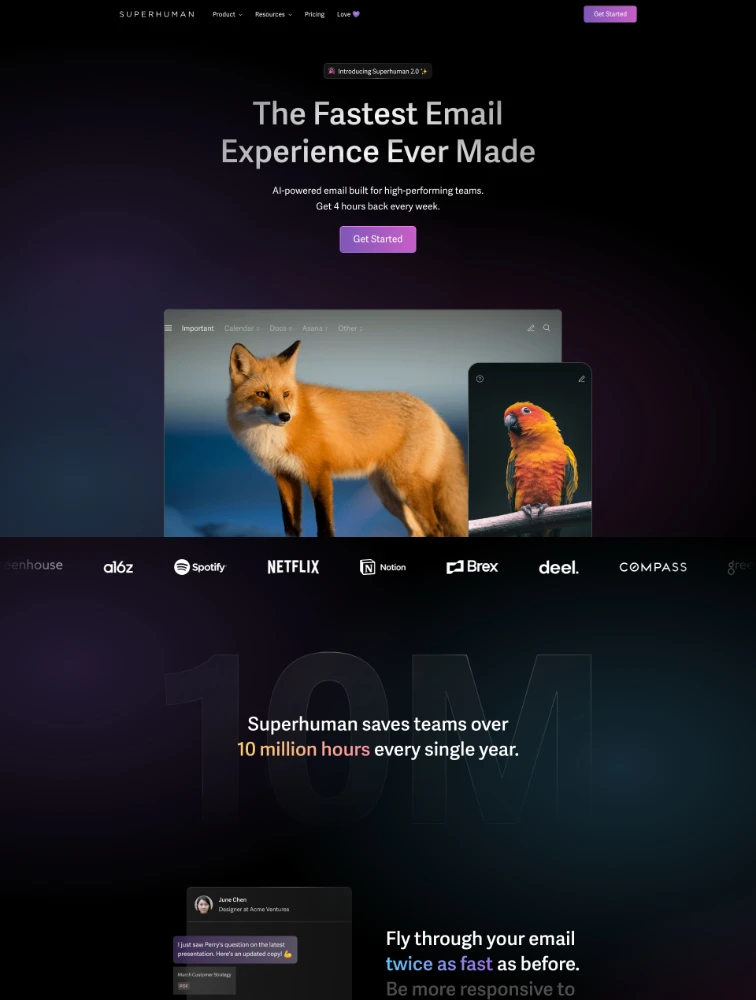
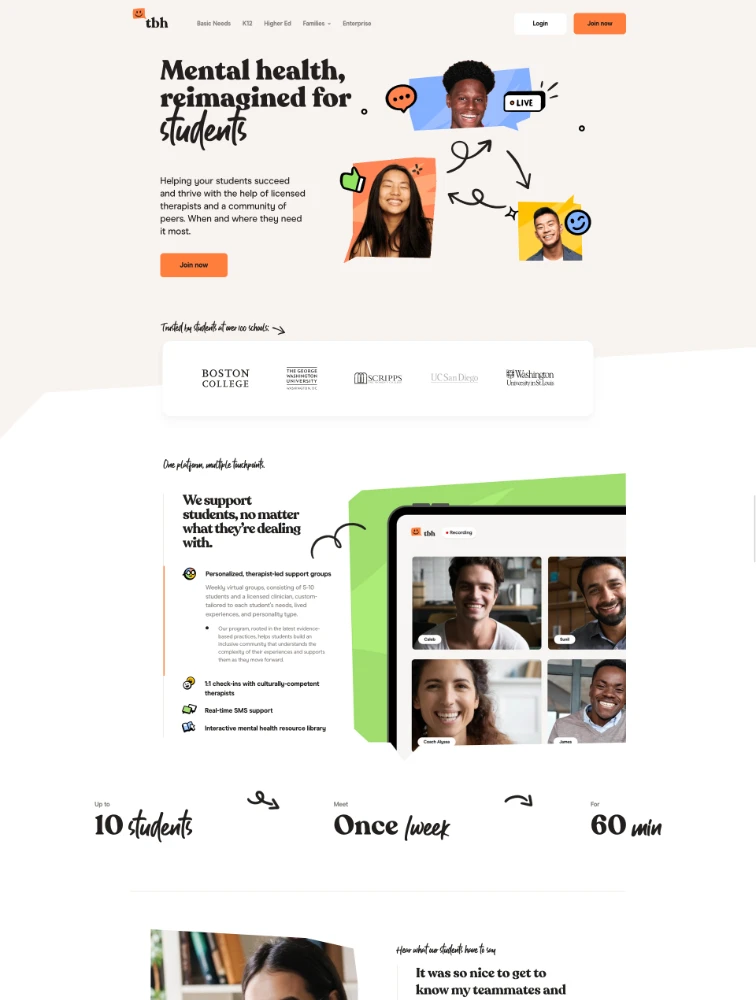
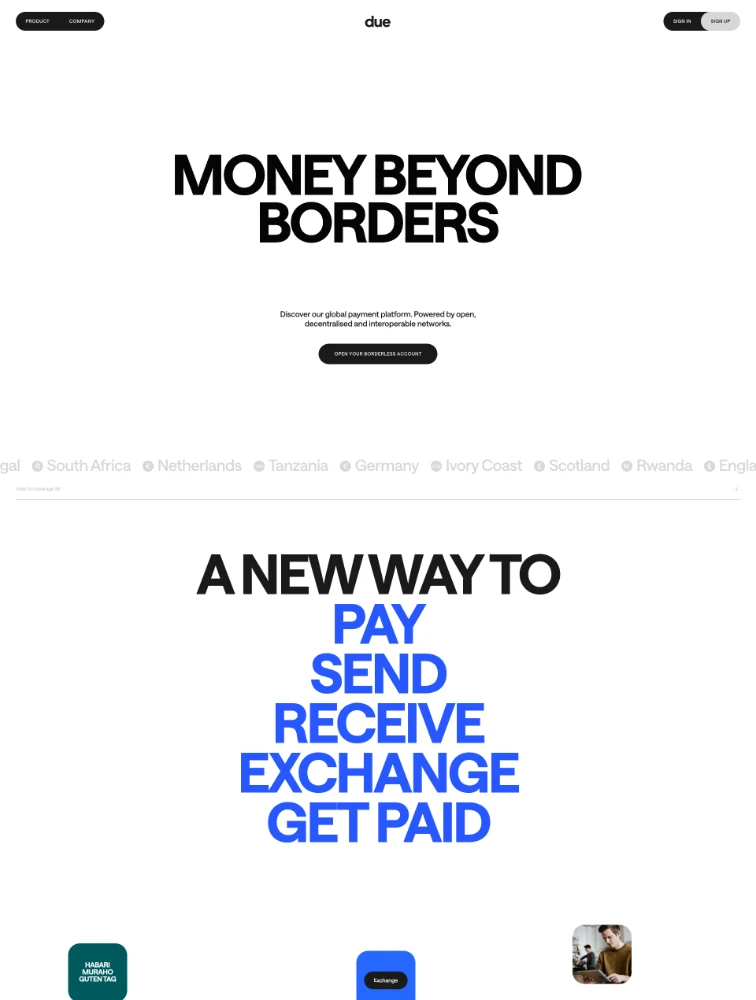
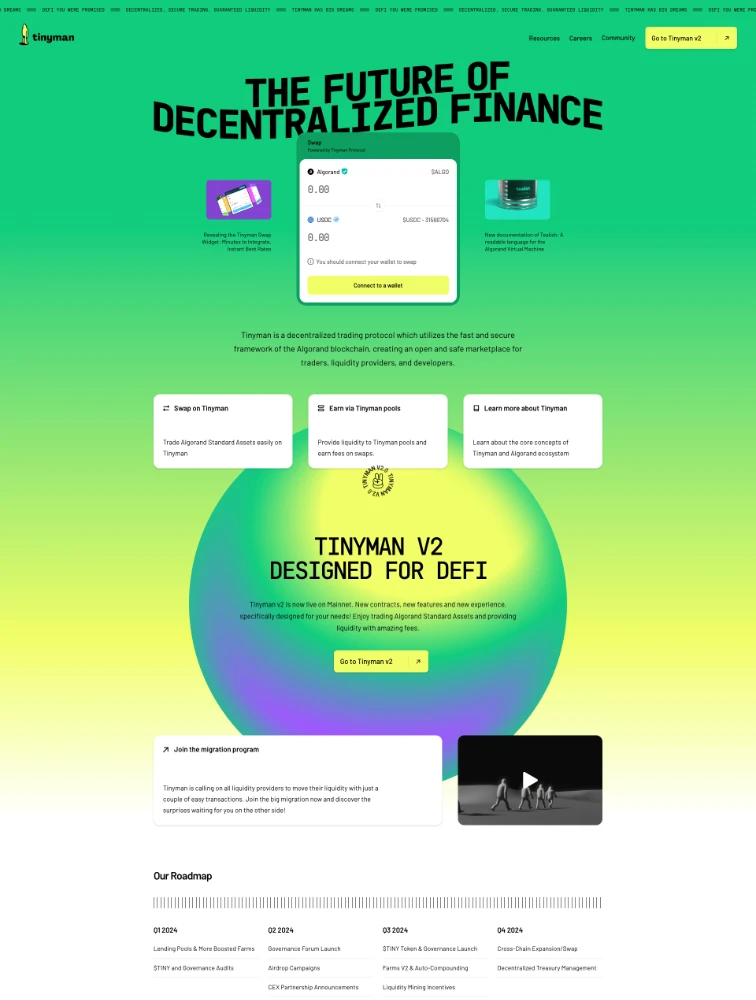
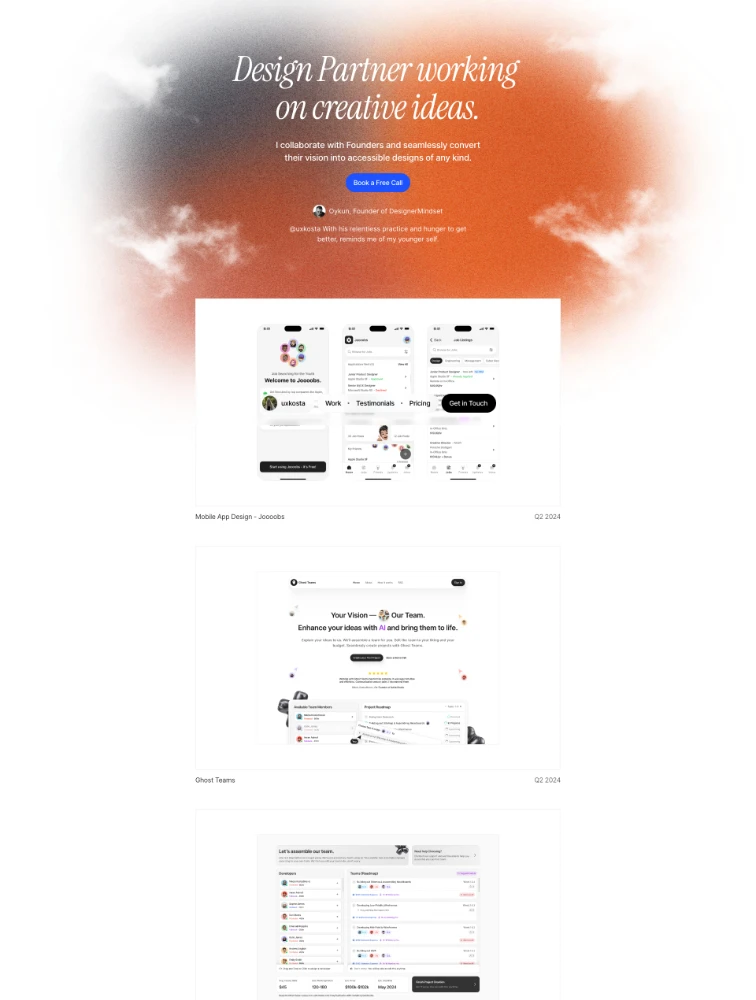
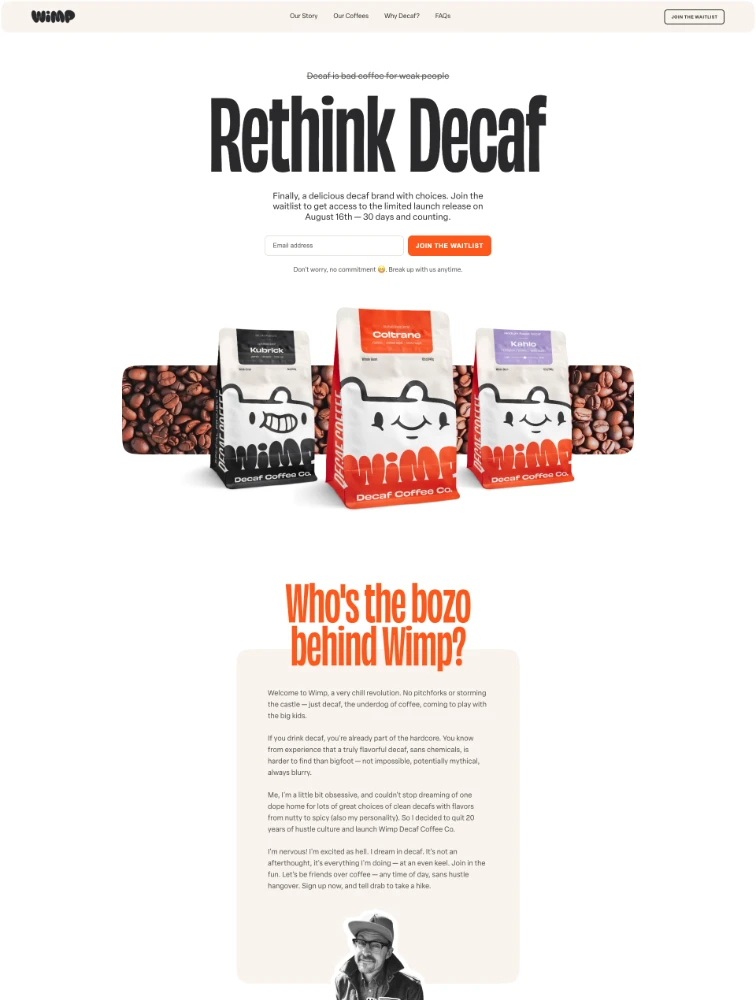
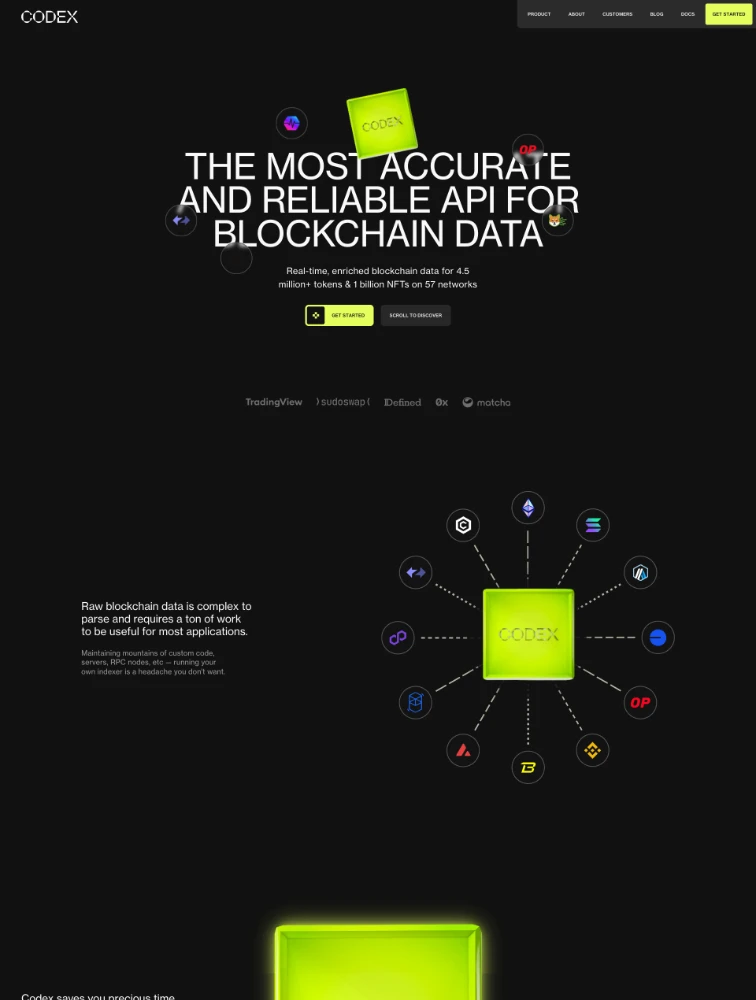
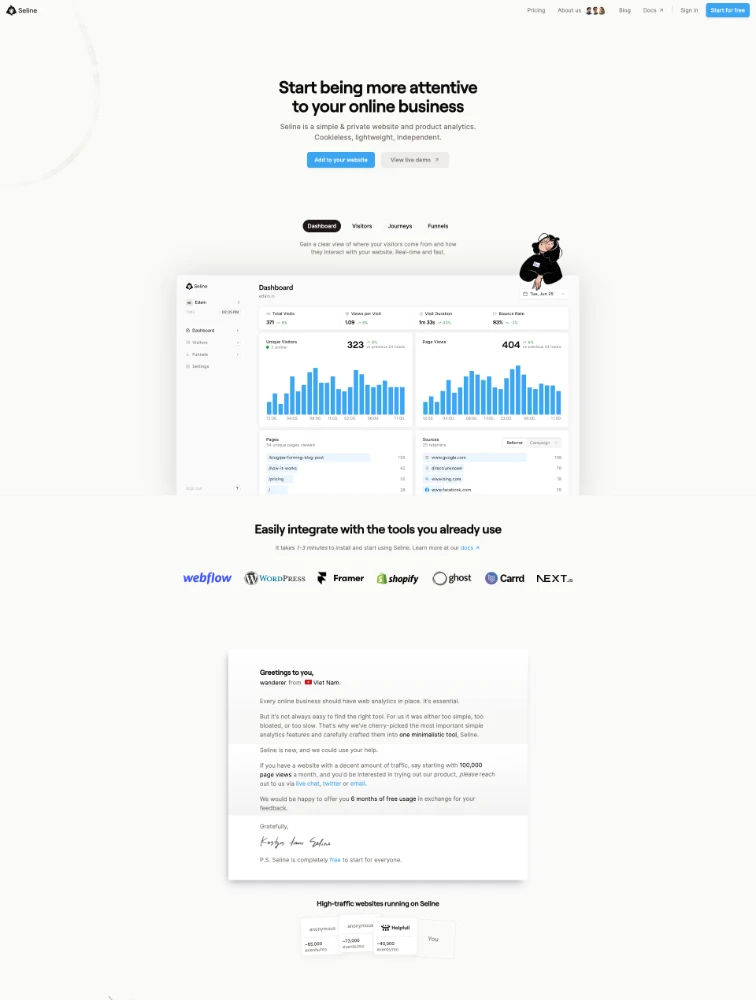
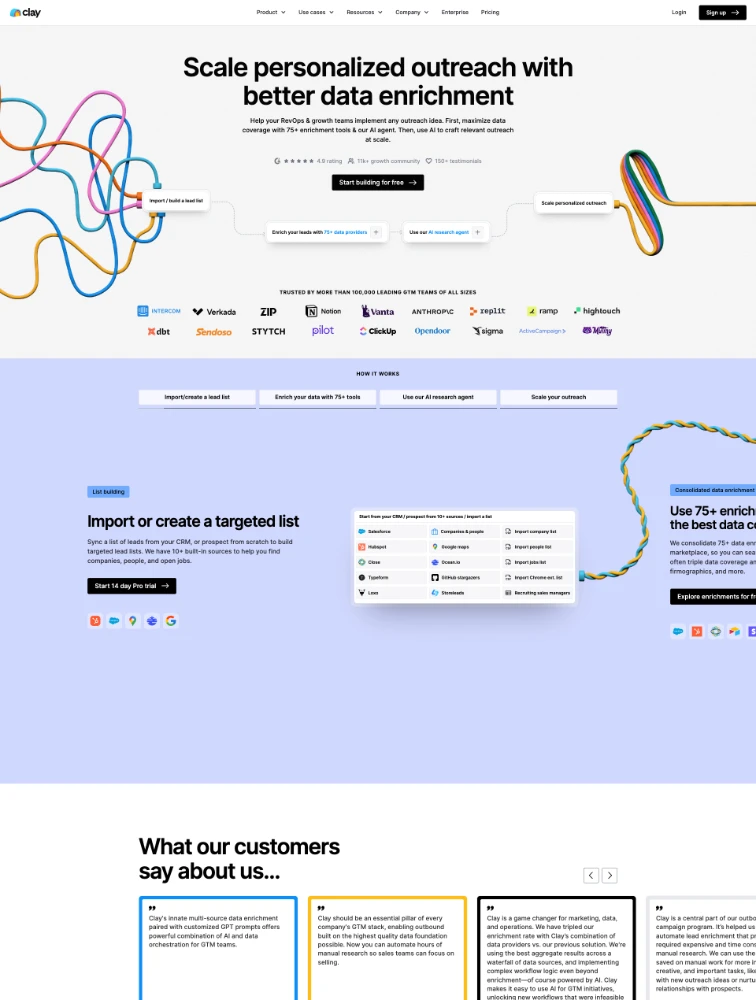
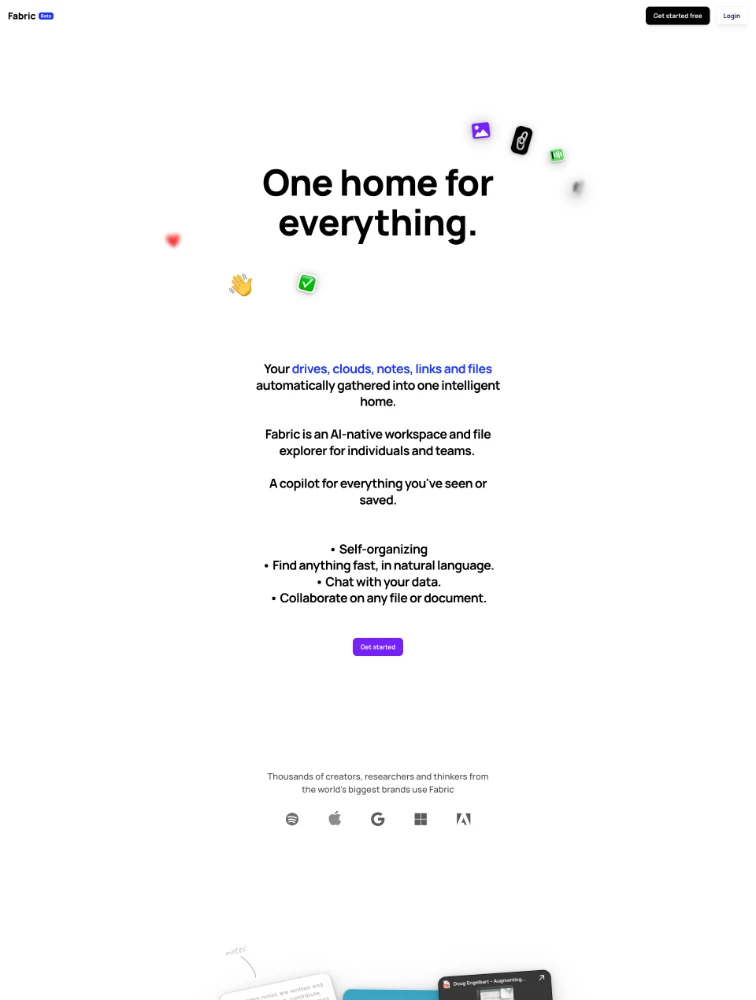
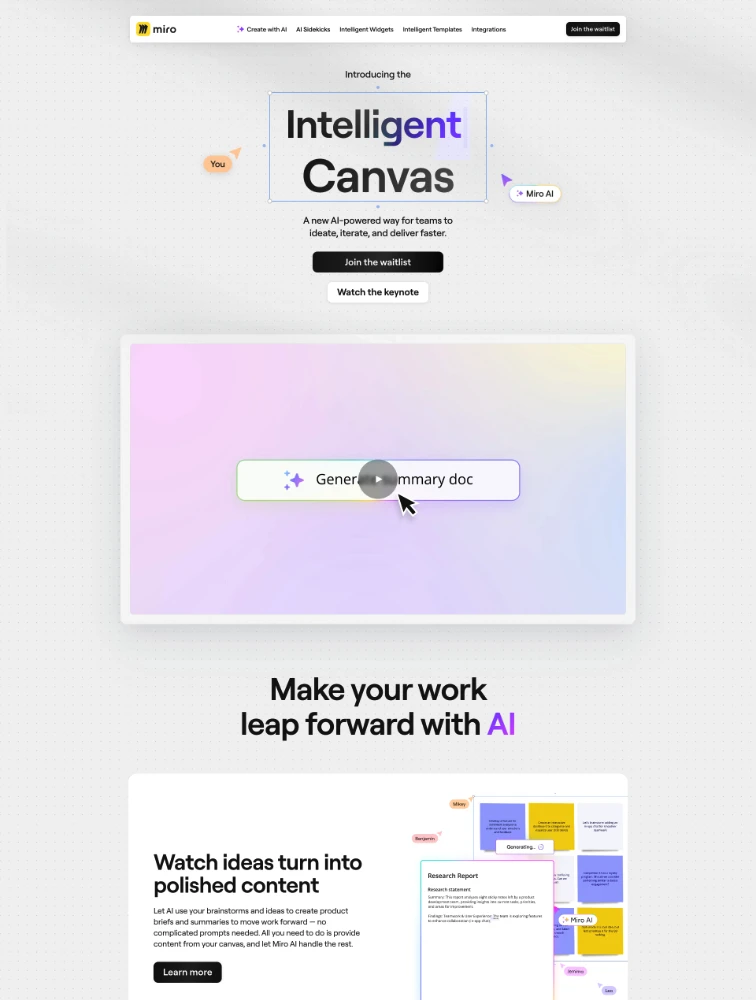
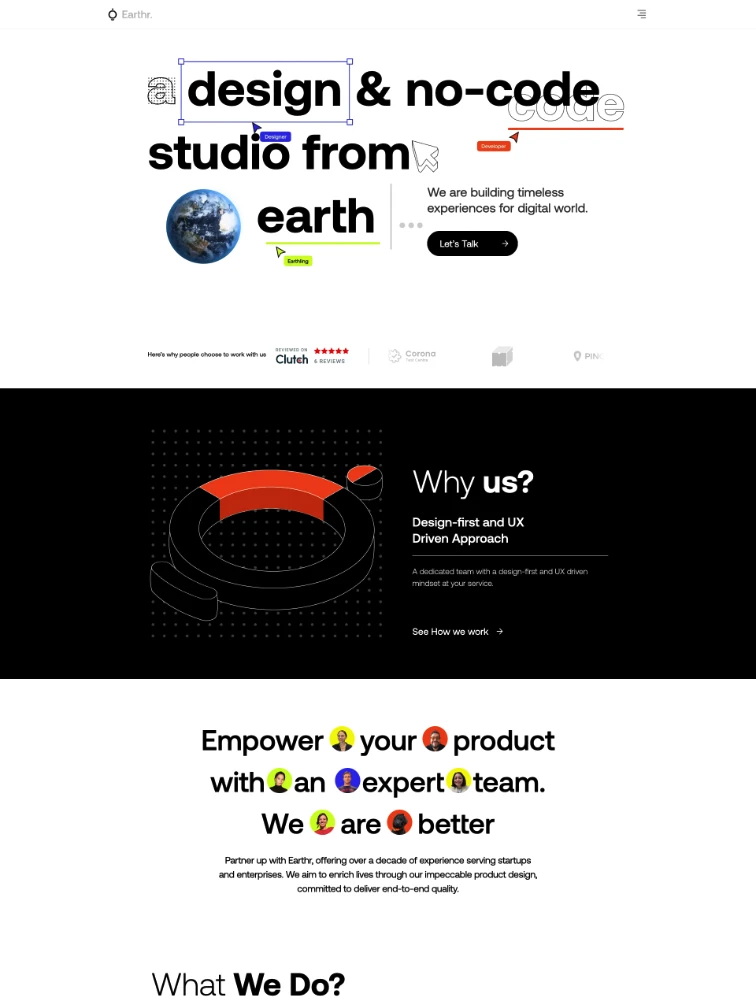
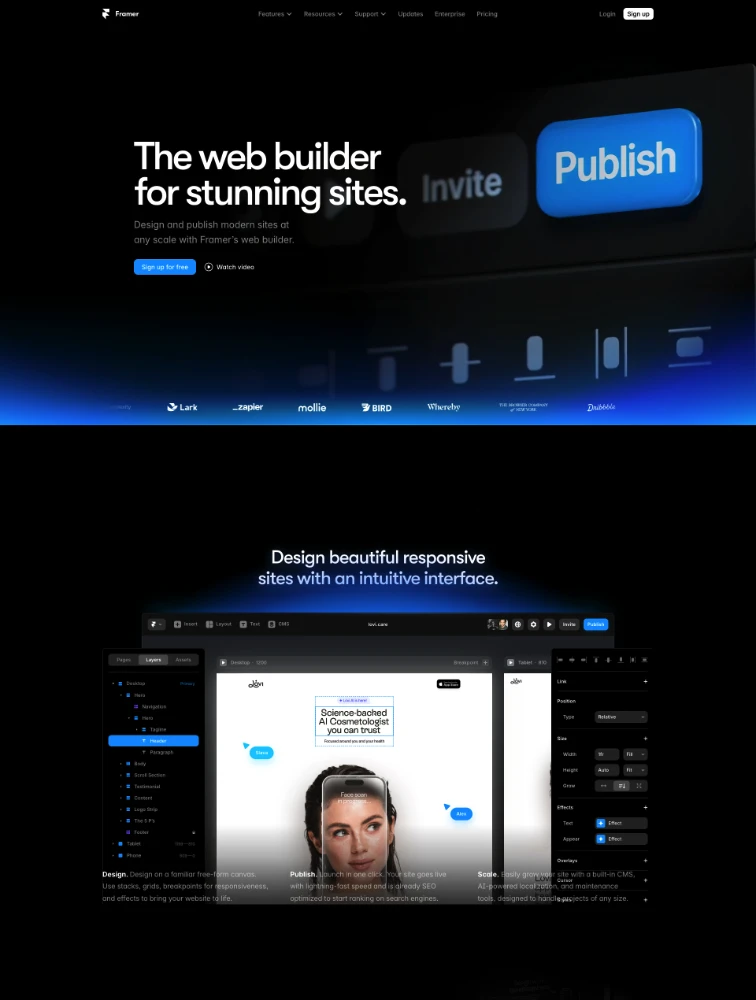
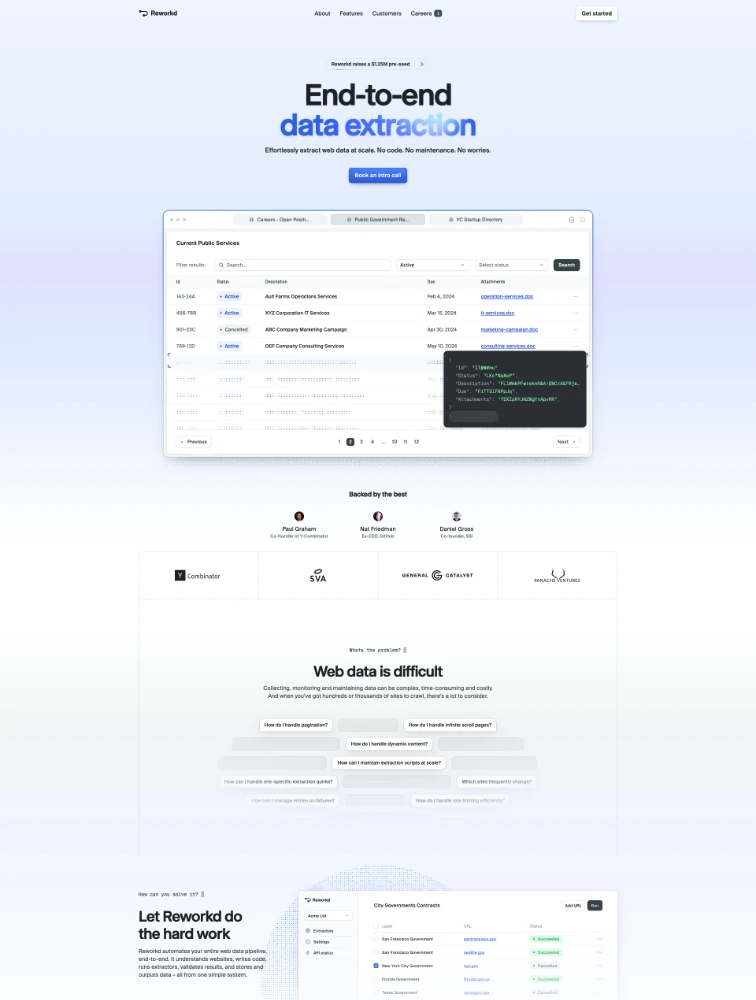
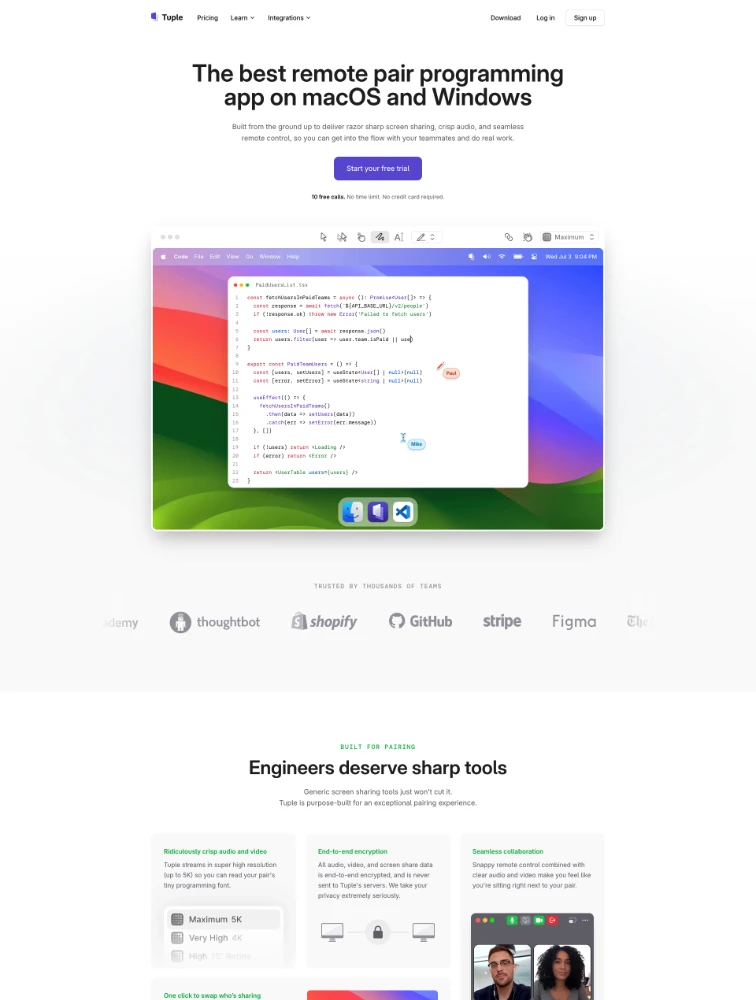
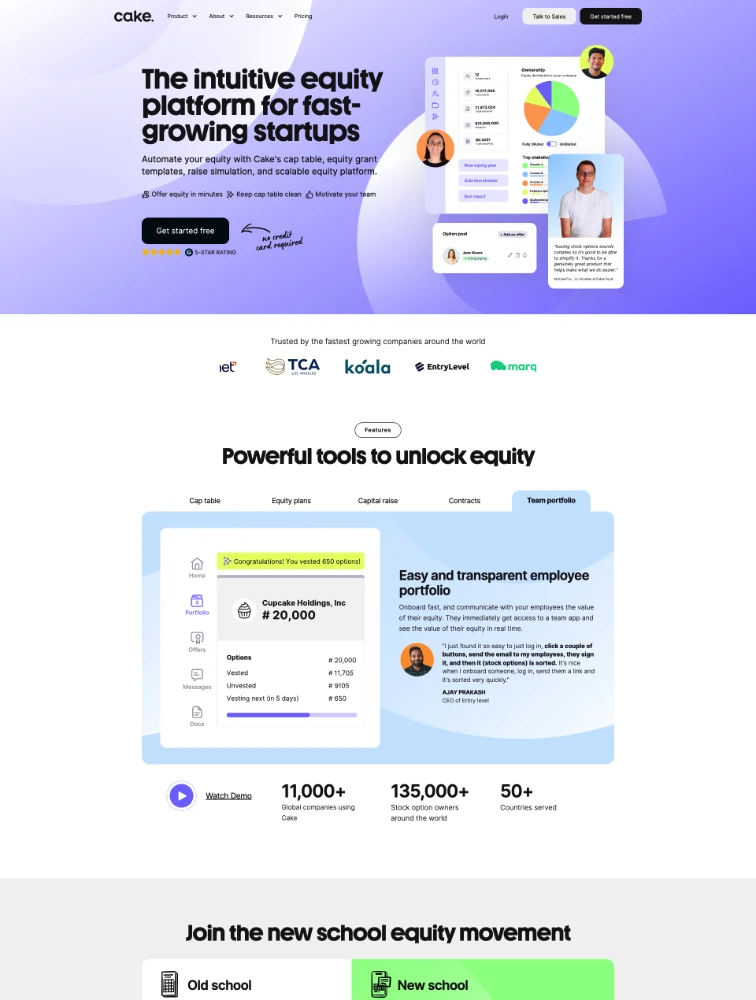
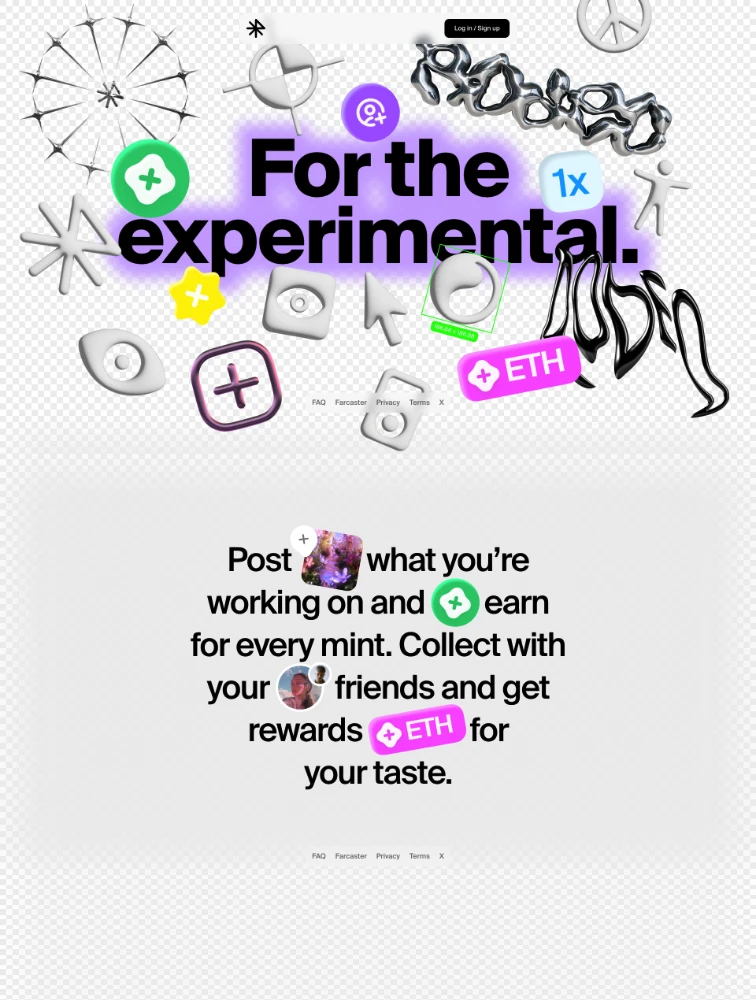
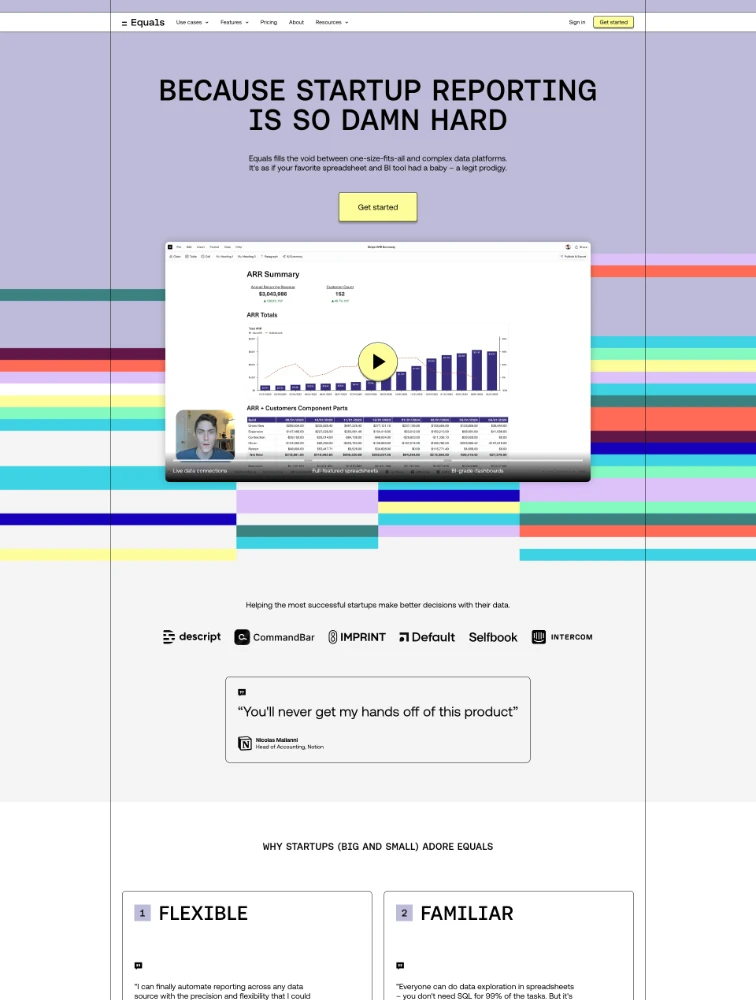
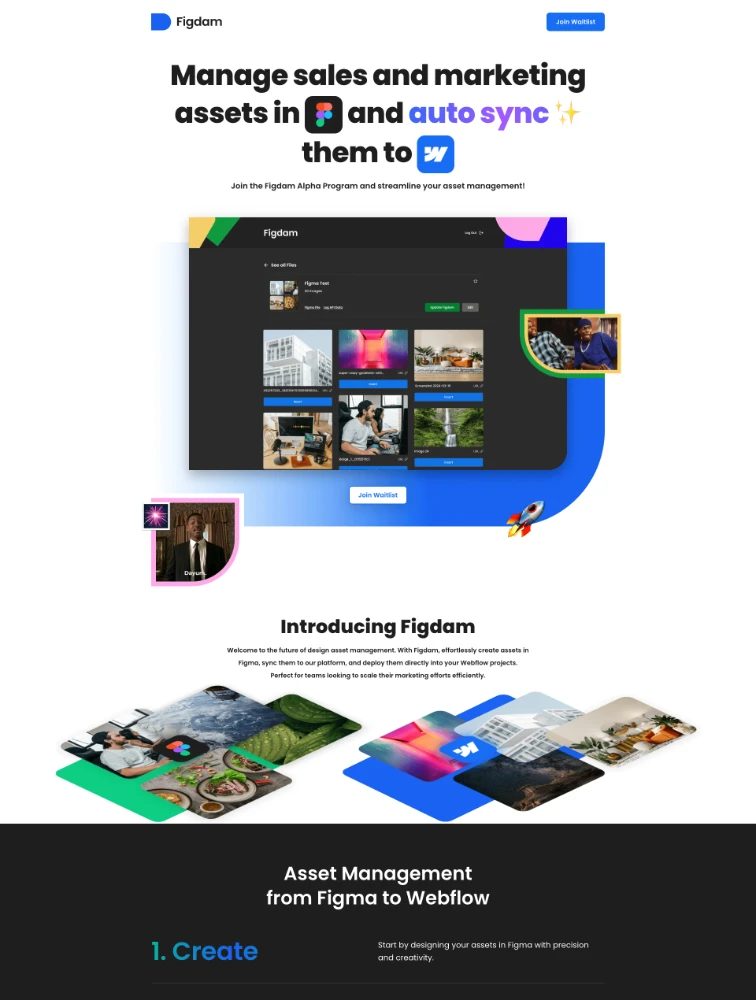
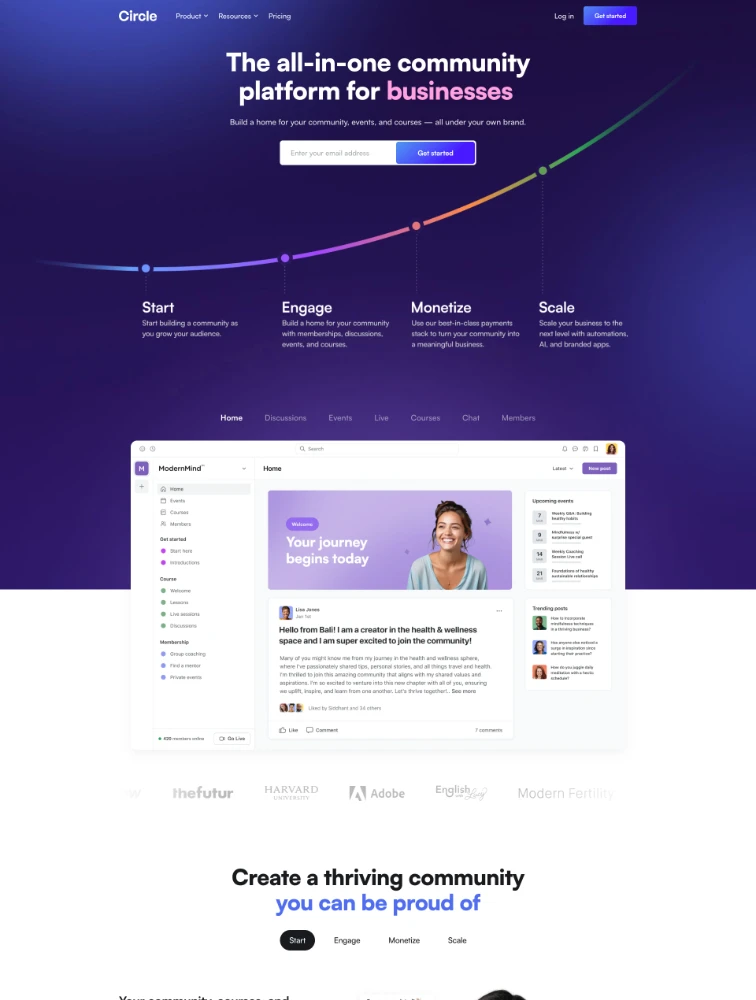
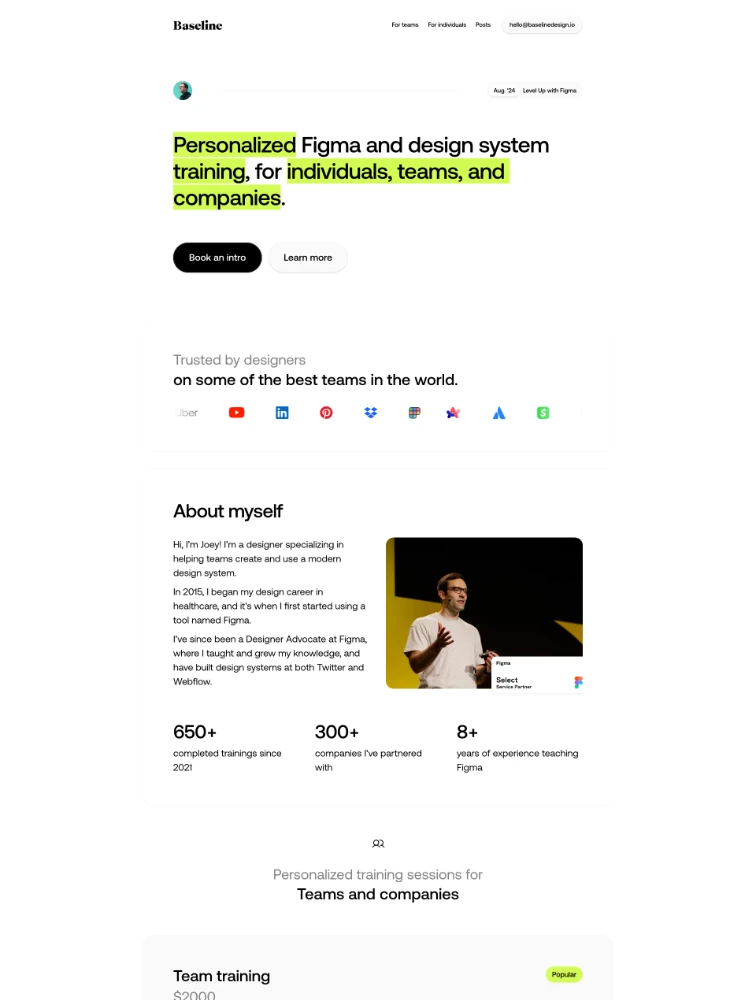
Przykłady ciekawych i dobrze zaprojektowanych landing page’y







































Kilka słów na koniec…
Z perspektywy kogoś, kto projektuje landing page od lat, mogę powiedzieć jedno ? klucz tkwi w prostocie. To trochę jak z kawą ? niby można zrobić z tego skomplikowany rytuał, ale ostatecznie najważniejsze jest to by przede wszystkim spełniała swoje zadanie, czyli dawała “energetycznego kopa”. 😉
Tak samo jest z landing page. Nie chodzi o to, żeby napakować stronę wszystkim, co tylko przyjdzie do głowy, ale o to, by skupić się na jednym, jasnym celu. Gdy użytkownik ma za dużo opcji, może się pogubić, a w rezultacie opuści stronę bez podjęcia żadnej akcji. Dlatego im mniej rozpraszaczy, tym lepiej.
Kolejną ważną rzeczą jest szybkość działania strony. Nikt nie lubi czekać, zwłaszcza w internecie. Znam przypadek, gdzie sama zmiana hostingu na szybszy sprawiła, że wskaźnik zaangażowania wzrósł aż o 80%! (dzięki zwiększeniu szybkości strony) To była naprawdę mała zmiana, a efekty były odczuwalne od razu. Dobry hosting, zoptymalizowane obrazy i ograniczenie zbędnych skryptów ? proste zabiegi, które potrafią zrobić ogromną różnicę.
Na koniec, warto pamiętać, że landing page to żyjący organizm, który wymaga regularnych zmian i optymalizacji. Nie ma czegoś takiego jak “idealna strona na zawsze”. Jeśli coś nie działa, popraw to, testuj i analizuj na bieżąco.